Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
Managing Tickets with DeskDirector
User Profiles & Profile Pictures
Office Hours
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Advanced
Login & Authentication
Contact Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
Power Automate Connector - Setting up your first flow
DeskDirector Power Platform Connector Reference
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- Extension Menu Security and Query Paramaters
Extension Menu Security and Query Paramaters
When creating a new menu item and selecting Extension Menu, you should see an overwhelming number of checkboxes that refers to the extension menu item's security and query parameters.
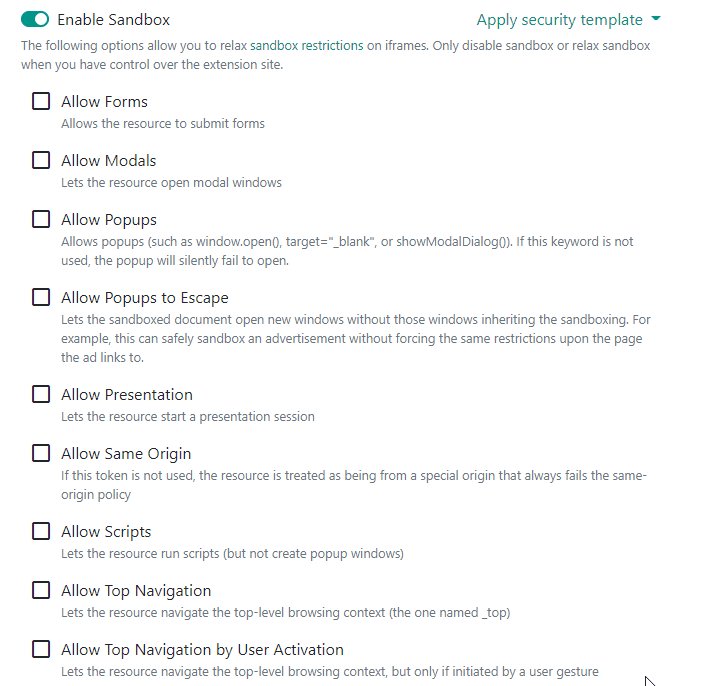
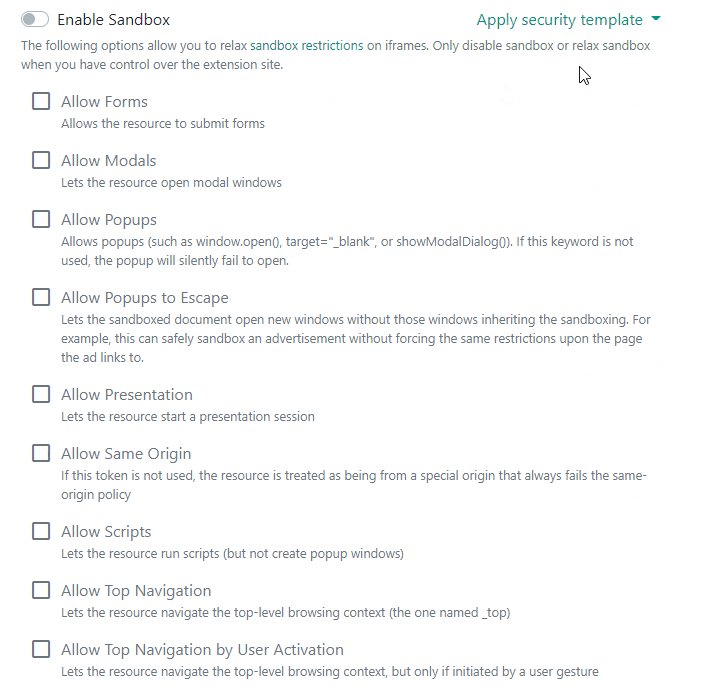
Extension Menu Item Sandbox Restrictions
Upon adding an external site as your extension menu, it will be fully sandboxed by default for security.
What is a sandbox?
Sandboxing applies extra restrictions to the content in the frame that you are embedding in your DeskDirector portal. You can read more about sandbox in iframes in this document from MDN web docs.
In simpler terms, it's meant to protect your DeskDirector users from triggering something from the external site you embedded that will compromise their experience. In DeskDirector, sandbox restrictions can be easily lifted at your discretion. As a general rule, only disable sandbox or relax sandbox when you have control over the extension site.
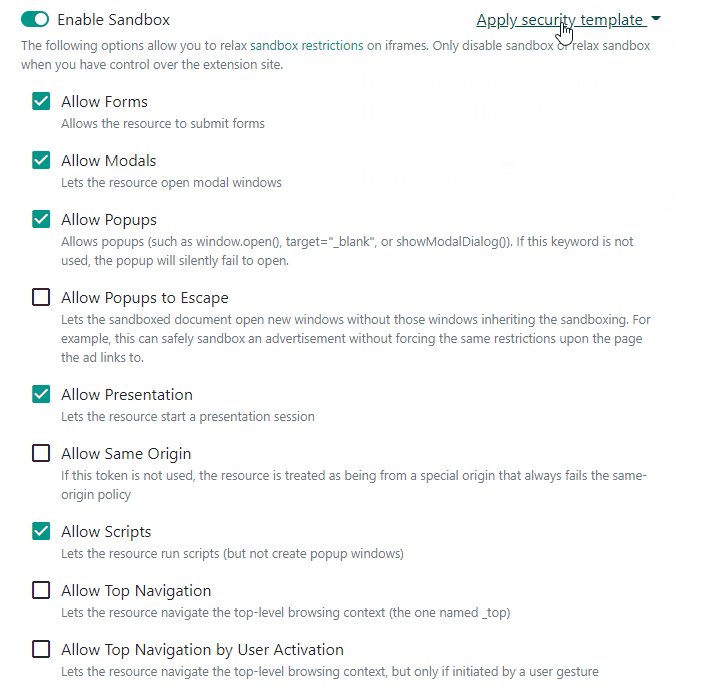
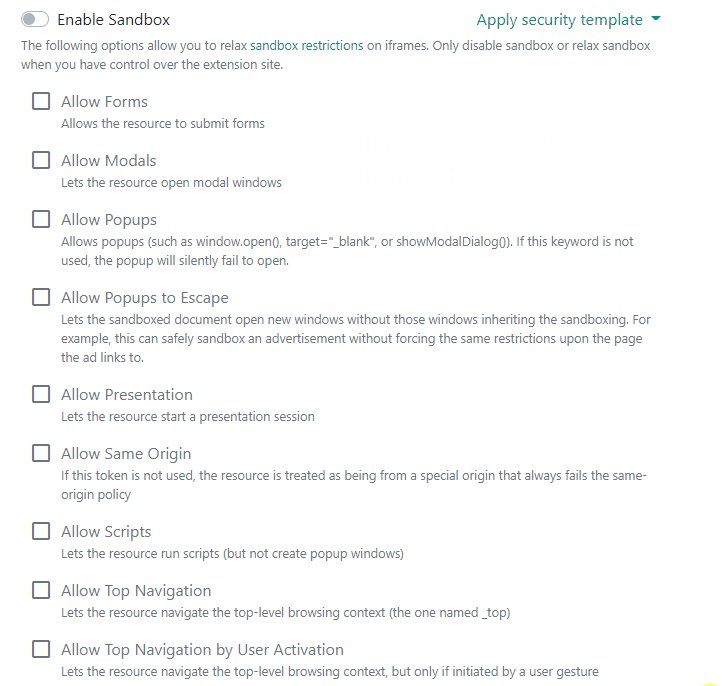
Lifting Restrictions via security templates
To save you the headache of having to research what each sandbox option does, you can easily lift the sandbox restrictions by using security templates.

- I own the site, I know what I'm doing : This template will basically lift all restrictions - no holds barred. This means you trust everything that this site will do when embedded into your portal.
- I know this site, I trust it : This template will allow majority of the restrictions, aside from allowing top navigations and allowing top navigation by user activation. If you wan then enabled, you can always tick them, or just select the first template.
- I found this site, avoid exploits : This template disables both restrictions from above, plus allowing pop-ups to escape. This means that pop-ups can't open new windows.
- I don't trust this site : This basically is opposite of the first template. All restrictions are in place for this option
Extension Menu Item Query Parameters
Query Parameters allow the portal to also pass through certain information inside the query parameters that can be reused by the embedded site. This can be very useful for different scenarios as this adds capability for more personalization to the content on the embedded site.
Example use case of query parameters:
- Use the parameter "Contact Name" to say a simple greeting in the embedded webpage
- Use the Contact Email parameter to check if the email address has been compromised (see https://haveibeenpwned.com/)
- Use the Company Name parameter and have the embedded page open a feed/stream of news that relates to the company.
A working example is discussed here - Dynamic content based on logged in user
The possibilities are endless in using the query parameters to present a more personalized experience for your users.
