Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
User Profiles & Profile Pictures
Office Hours
Using Markdown
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Advanced
Login & Authentication
Contact & User Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Clean Tickets
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
Power Automate Connector - Setting up your first flow
DeskDirector Power Platform Connector Reference
DeskDirector Connector Triggers
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- Creating Custom Email Template
Creating Custom Email Template
Updated
by Jason He
DeskDirector has several events that send out email notification, that include approvals, mail login tokens and ticket life cycle notifications. You can customize them to fit your own style or branding and in this article, we will go through how to create and use customized templates.
Creating a new Email Template
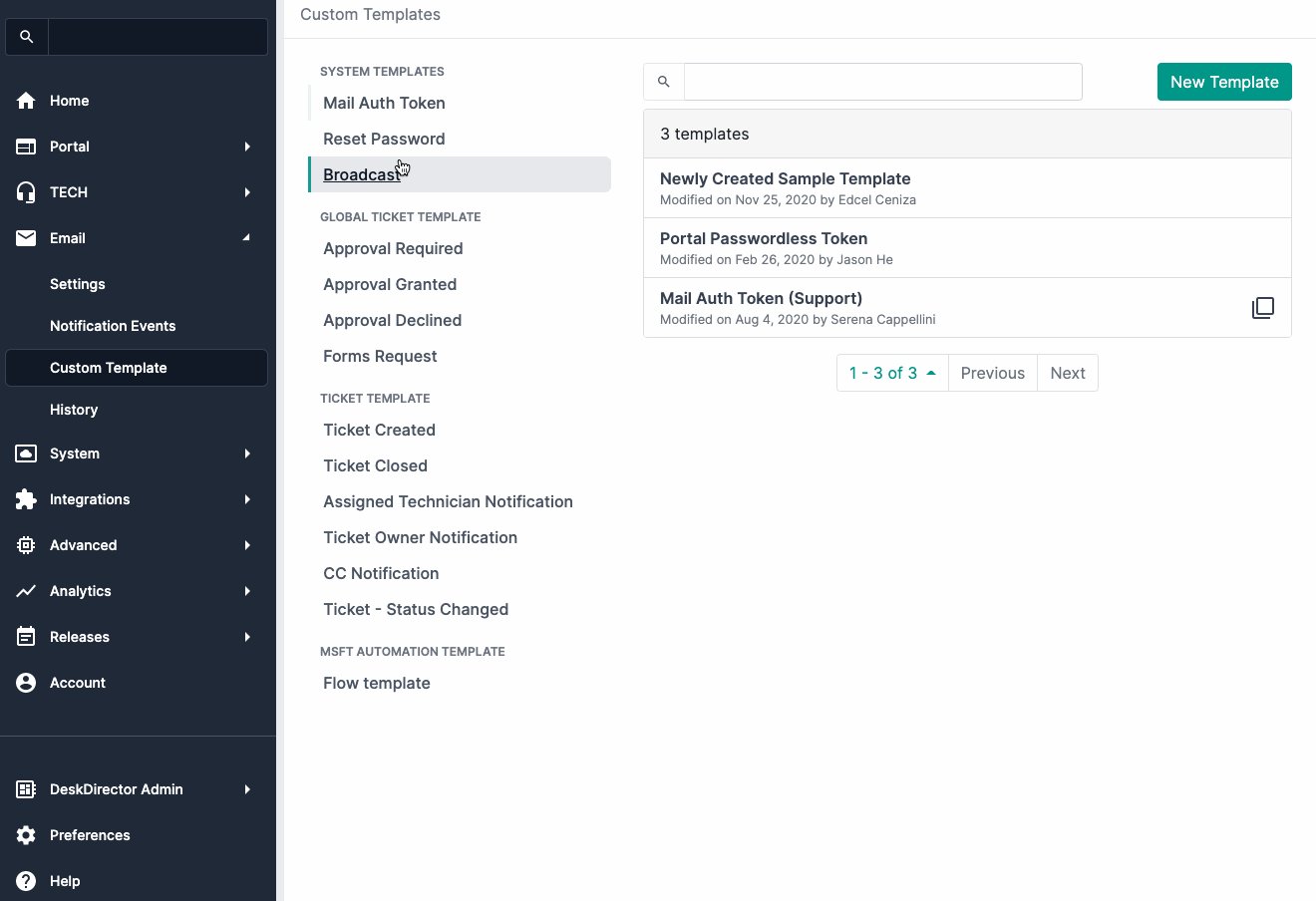
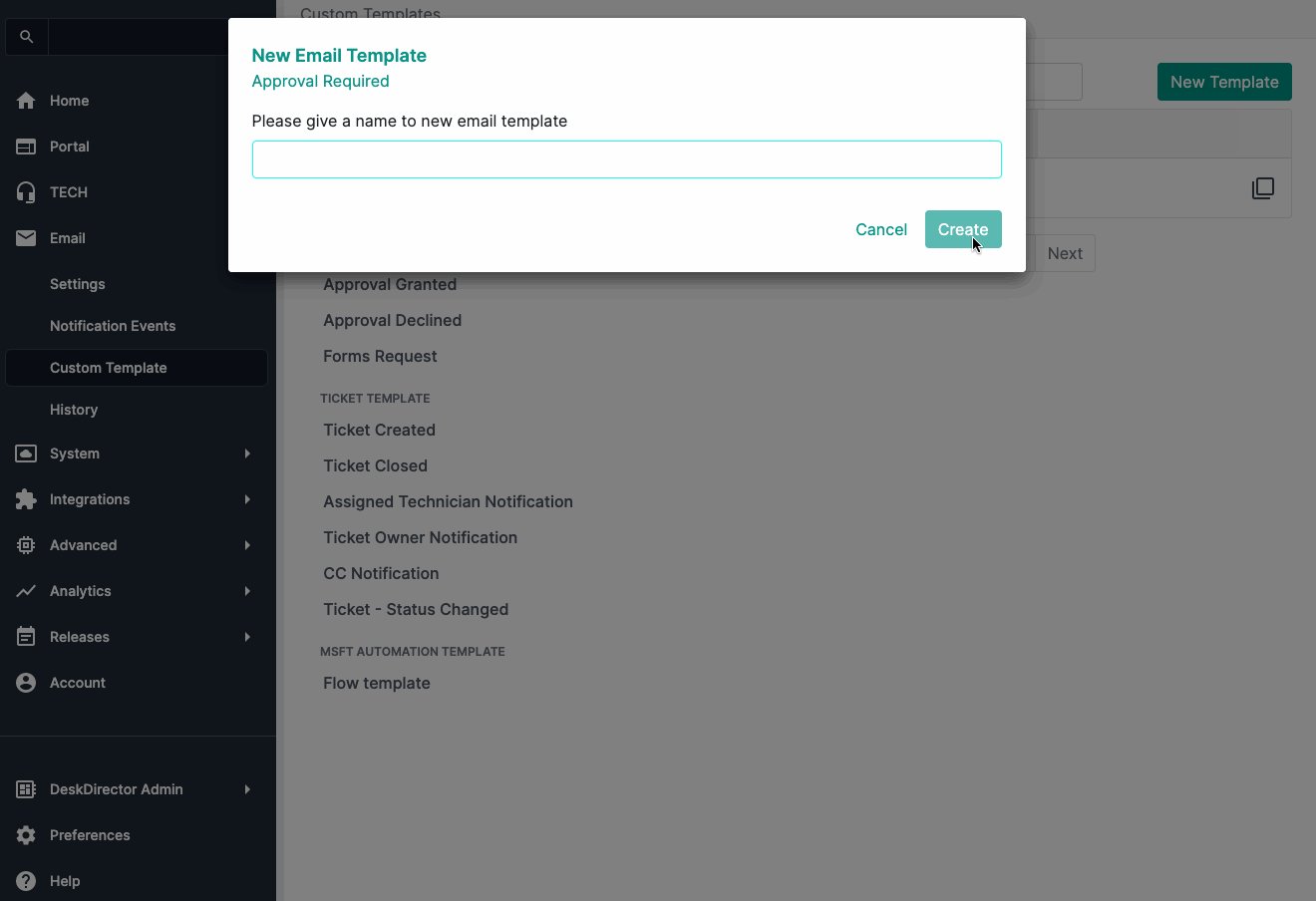
To get started, login to your admin console and head toEmail > Custom Template. Go to the template event you want to create a template for (e.g. Reset Password) then click on "New Template" button then specify a template name.

Customizing the Email Template
The template engine used on template editor is combination of MJML and Liquid. You can check our article on template editor here to give you an overview in customizing the email template. This gives a lot of flexibility on how you want the email template to look and function.
The easiest way to create a template is to import a sample template then customize it to fit your need. After the new template has been created, click on the ellipses in the upper-right corner of the editor then click Import Sample Template from the dropdown. Select a sample from the list and click Import.
You can utilize the split view feature to preview and edit the template the template at same time.
Modify the imported content in the editor to your liking, then click Save. Your new custom template is now ready to be used for the corresponding Notification Event you want to use it for.
Customization Guide
Display content according to your office hours
The token Context.IsOfficeHour can be used to control what content should be included in your emails according to your office hours settings.
For example, to display content when current time is office hour
<mj-raw>{% if Context.IsOfficeHour %}</mj-raw>
<mj-text>
Now is our office hour.
</mj-text>
<mj-raw>{% endif %}</mj-raw> and to display content when current time is NOT office hour
<mj-raw>{% unless Context.IsOfficeHour %}</mj-raw>
<mj-text>
Now is outside of our office hours.
</mj-text>
<mj-raw>{% endunless %}</mj-raw> Custom Email Template - Tutorials
Creating a custom email template
32 STEPS
1. Open DeskDirector Admin Portal and click Email.
2. Click Custom Template.
3. We can create custom email templates for different events. In this example, we will create a custom template for the Ticket Closed event. Click Ticket Closed.
4. Click New Template.
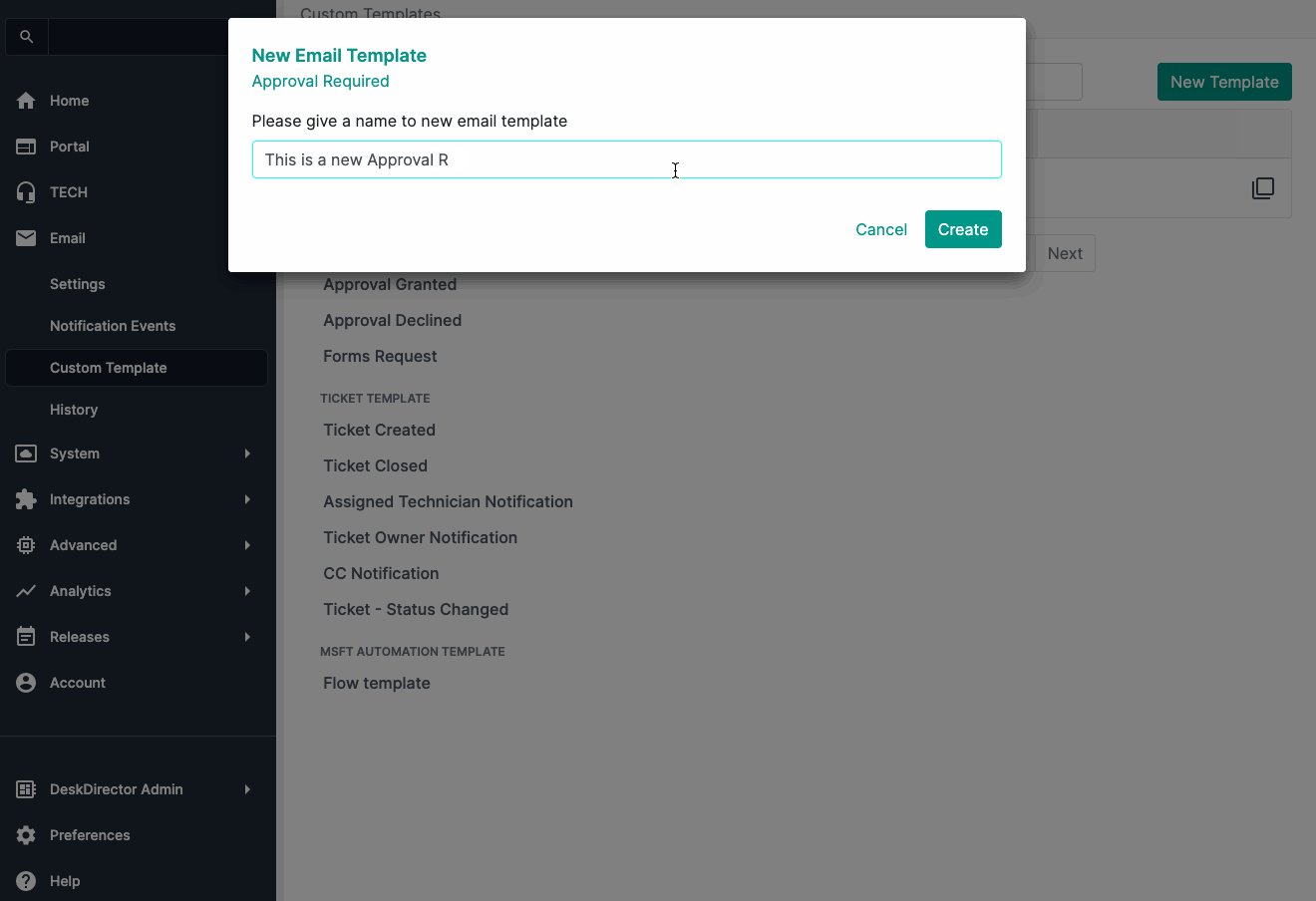
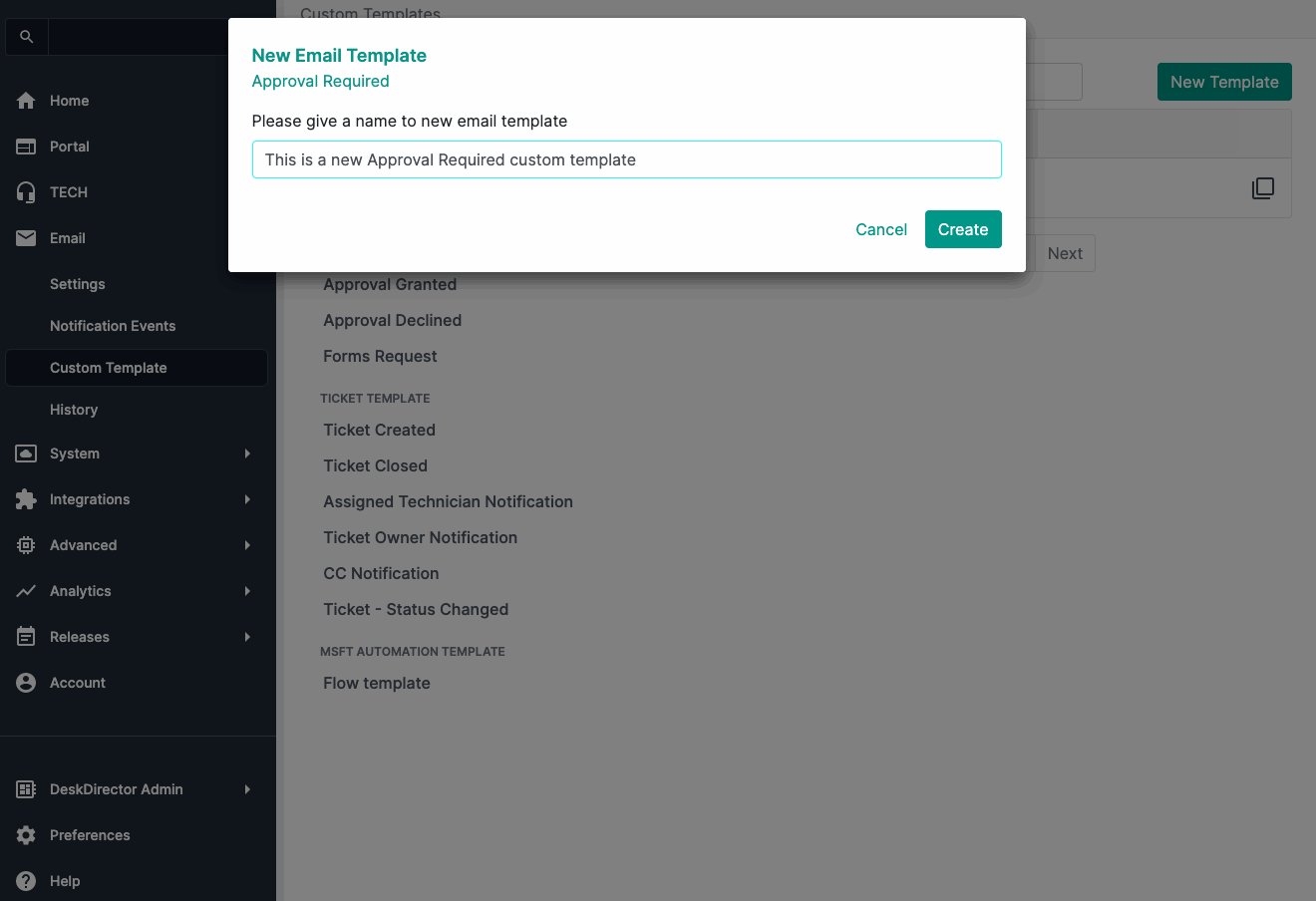
5. Type a name for the email template.
6. To add any tags, click Add Tag.
7. Select the Tag you want to add.
8. Click Create.
9. In the code section, you can add MJML code to insert sections or controls into the email.
10. In the Preview section, you can see the preview of the email template.
11. To import a pre-existing design template, click the three-dot menu.
12. Click Import sample template.
13. Here, you can select the template you like. For this example, click Customer Satisfaction.
14. Click Import.
15. To delete any section, just remove its code. Here, we have deleted the discussion section from the template, by deleting its code below the notes heading.
16. Let's add the ticket's date of creation in the details table. Click inside the code, below the Summary row.
17. Type the code required to insert a new row.
18. Click between the <td> tags to edit the caption.
19. Type - Date created.
20. To add the date value, click on the Tokens tab.
21. Here, you can find the tokens for different properties of the ticket. Click on the copy icon for the Ticket.DateEntered token.
22. Click back to the Code page.
23. Click between the <td> tags in the code.
24. Paste the token that we copied earlier.
25. In the preview, we can see that we have added a new row called Date created.
26. Next, click on the Settings tab.
27. Click the Template textbox to enter a subject line.
28. Type a subject for the new Email.
29. Click Preview to check the new subject line.
30. Click Save to save the changes.
31. Now, when a ticket is closed, the user will receive our custom email.
32. That's it. You're done.
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **https://www.iorad.com/player/2344963/Creating-a-custom-email-template
Editing custom email template
26 STEPS
1. Open DeskDirector Admin Portal and click Email.
2. Click Custom Template.
3. Here, we can add or update email templates for ticket events. Click Ticket Created to edit its template.
4. Click the template - New Ticket created.
5. In the code section, you can add MJML code to insert sections or controls into the email.
6. In the Preview section, you can see the preview of the email template and any changes that you make.
7. Let's add a new line to display ticket priority in the email table. Click in the code block.
8. Type the code required to add a new row.
9. Click to add the title for this new row.
10. Let's name the row title - Priority.
11. To add the priority value of the ticket, click the Tokens tab.
12. Here, you can find the tokens for different properties of the ticket.
13. Click on the copy icon for the Ticket.Priority.Name token.
14. Click back to the Code page.
15. Click in the code section to add the token.
16. Paste the token that we copied.
17. In the preview, we can see that we have added a new row called Priority.
18. Now, click the Settings tab.
19. Click the Template textbox to edit the subject line.
20. Choose a new email subject line.
21. Click Preview to check the new subject line.
22. To add tags to this template, click Add Tag.
23. Select the tag that you want to add.
24. Click Save to save the changes.
25. We can see that the New Ticket Created email template, now includes the ticket Priority.
26. That's it. You're done.
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **https://www.iorad.com/player/2344908/Editing-a-custom-email-template
Deleting a custom email template
9 STEPS
1. Open DeskDirector Admin Portal and click Email.
2. Click Custom Template.
3. Select the category of the template. Click Ticket - Status Changed.
4. Now, click the template that you want to delete. Click Ticket status change template.
5. Click the settings icon.
6. Click Delete.
7. On the pop-up screen, click Delete to confirm.
8. Your template has been deleted.
9. That's it. You're done.
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **https://www.iorad.com/player/2344944/Delete-a-custom-email-template
