Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
Managing Tickets with DeskDirector
User Profiles & Profile Pictures
Office Hours
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Advanced
Login & Authentication
Contact Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
Power Automate Connector - Setting up your first flow
DeskDirector Power Platform Connector Reference
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- Get started with portal extension page demo
Get started with portal extension page demo
Updated
by Jason He
In this article, I will demonstrate how to setup sample extension page. By going through this process, you should have more detailed view on how access_token works and how it can help identify given user's identity.
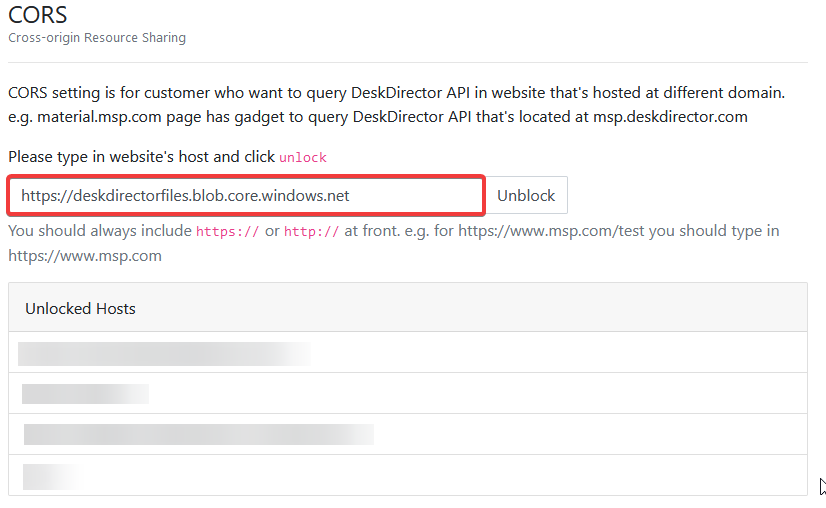
1. Allow demo site's host
To allow cross origin query, we should add extension site's host to DeskDirector. Navigate Advanced > Developer Corner in the admin console.
Let's add demo page's host at bottom of Developer Corner page.
https://deskdirectorfiles.blob.core.windows.net

2. Create Menu Item
Create menu item for extension demo page. Head to admin console and navigate to Menu Items under Portal. (see: Creating Menu Items)
3. Setup New Menu Item
- Type: Extension Menu
- Extension Site's URL: https://deskdirectorfiles.blob.core.windows.net/media-public/demo/access_token_demo/access_token.html
- Enable Sandbox (Also enable following items)
- Allow Same Origin
- Allow Scripts
- Query Parameters (Enable following parameters)
- Access Token
Once setup your new menu item, click save to create.
4. Create New Menu Group
Navigate to Portal > Menu Group then click New Menu button (see: Menus). Add new the Extension Demo Page into new menu group by clicking on the "Add Menu Item" button.
Click Save once done.
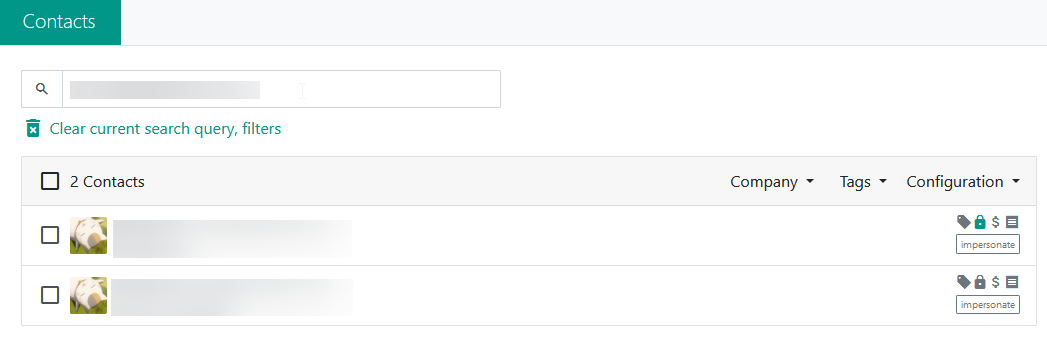
5. Allow test contact to use newly created menu group
Navigate to Contacts under Portal. Then find a test contact.

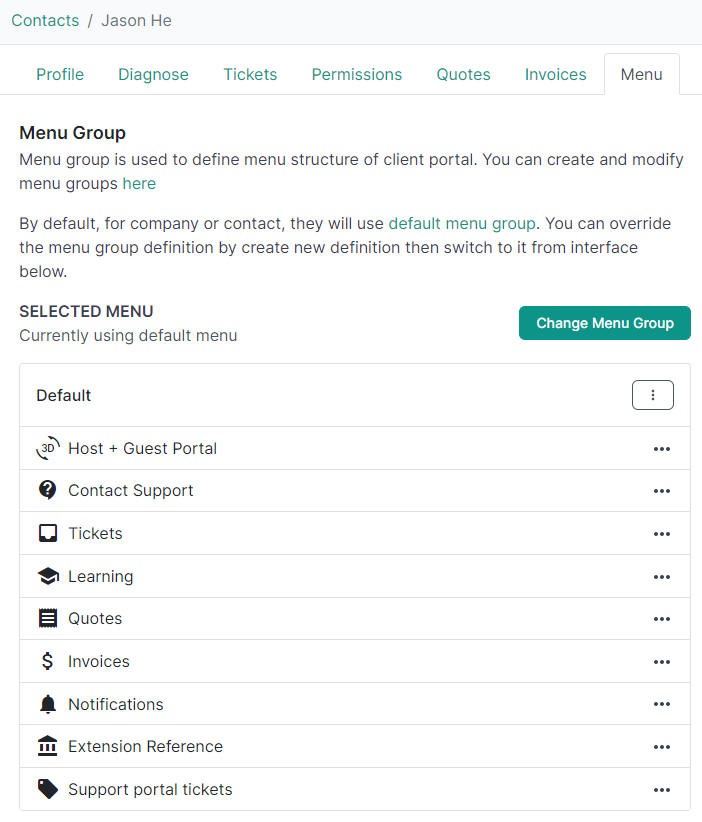
Click and navigate into test contact and open Menu tab. Then change default menu group to the new menu group by clicking on "Change Menu Group" button, then save.

Now, you can impersonate this contact under profile tab. The extension page should be there.
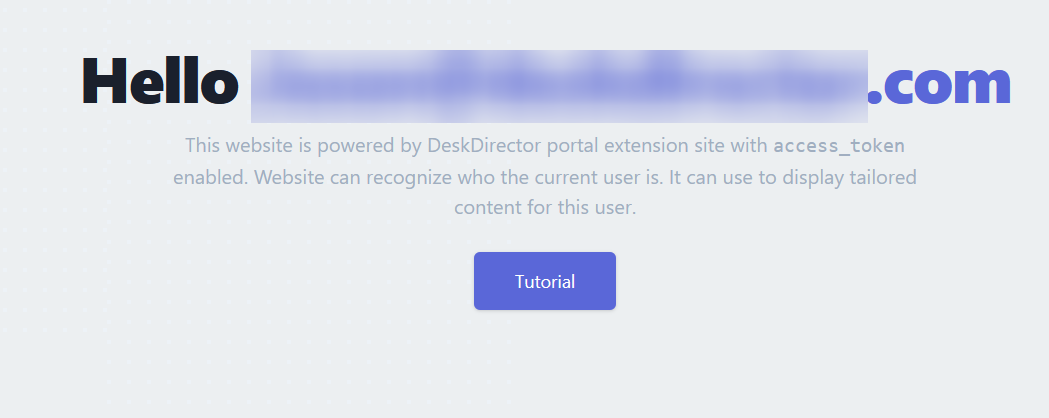
6. View Demo Page
On page, it should display as following. The page knows the user that's curerntly logged in as xxx@xxxx.com email.

Code and Explanation of Extension Pages
Extension demo page's source can be found here. At moment, Allow Same Origin for iFrame's SandBox is still required. In the future, we want to make this extension page work even without Allow Same Origin permission.
To identify the user, DeskDirector introduced access_tokens. This means that menu items that are set as extension page and have access_token enabled, will have access_token passed in as query parameter. Which from the source code, we have code to extract it
