Table of Contents
- Dynamic Field Overview
- Implementation Example
- Tutorials
- Frequently Asked Questions:
- "What happens to an API response that contains more than 30 items?"
- "What if one of item has name more than 100 chars?"
- "What if one of item's identifier has more than 50 chars?"
- "What if the identifier is essential and it is more than 50 chars? What can we do about it?"
- "What if dynamic field is required, but the given API is broken or throws an error?"
- "Adding previous field identifier to dynamic field seems complicated - are there any improvements planned?"
- "I can't find the request type in the Portal."
- "In the Portal, the dynamic field returns 'No results' or 'Something went wrong with this question'".
DeskDirector Forms - Dynamic Fields
 Updated
by Niamh Ferns
Updated
by Niamh Ferns
- Dynamic Field Overview
- Implementation Example
- Tutorials
- Frequently Asked Questions:
- "What happens to an API response that contains more than 30 items?"
- "What if one of item has name more than 100 chars?"
- "What if one of item's identifier has more than 50 chars?"
- "What if the identifier is essential and it is more than 50 chars? What can we do about it?"
- "What if dynamic field is required, but the given API is broken or throws an error?"
- "Adding previous field identifier to dynamic field seems complicated - are there any improvements planned?"
- "I can't find the request type in the Portal."
- "In the Portal, the dynamic field returns 'No results' or 'Something went wrong with this question'".
Dynamic Field Overview
Dynamic fields provide a way to add and display dynamic content within your DeskDirector forms.
For example: you may consider an automation that pulls in emails from Active Directory via a dynamic field. You can then use the information to base other automations on this email when your form is submitted (i.e: adding a user to a mailbox, granting permissions, etc).
Usage & Limitations
Before continuing, it's important to provide some context regarding what these dynamic fields can and can't do.
- The dropdown menu for a dynamic field can display up to
30items. - Each item's name is limited to a maximum of 100 characters and must be a string.
- Each item's identifier is limited to a maximum 50 characters and must be a string.
Web Service (API) Design Blue Print
Request (GET or POST):
https://{domain}/{path}?{query parameters}
Query parameters or properties in JSON body payload
termSearch term, use for type-ahead systemticketIdTicket ID that form is attached toaccess_tokenAccess Token is an JWT token, where web service can use to gather user information. Such as user ID, email, company ID etc. It can be verified through an public hash key.access_token_expirationHow long before access token expires (Number in seconds).
Example of GET request is:
https://test.deskdirector.com/api/v2/ddforms/dynamic/contacts?term=john&ticketId=&access_token={token}
Example of POST request is:
POST request is more secure than GET request. Since anything within body payload been encrypted and secured by HTTPS. In comparison, anything passed through query parameters is in plain text and easy to read by malicious actors. Thus, access token is better passed through HTTP request bo\dy.
// POST https://host/api/path
{
"term": "john",
"ticketId": 3032,
"access_token": "token",
"access_token_expiration": 3600
}
Response
The response payload must be according to following JSON schema. It is case insensitive:
{
"value": [
{
"name": "max length of 100 chars",
"identifier": "max length of 50 chars"
},
{
"name": "max length of 100 chars",
"identifier": "max length of 50 chars"
}
],
"request": {
"term": "search term",
"ticketId": number
}
}Fallback "Other" Choice
Due to the inherently unreliable nature of web services, an escape option is provided to the user for all dynamic fields. This is so a user won't be prevented from completing a form in the event of API failure or the inability to find the correct choice (e.g. the contact they are looking for is not presented in the list, even though it should be).
The format of the other choice will be:
{
"name": "Other",
"identifier": "{field_identifier}_other",
"selected": true
}In the case where the "Other" choice is selected, a new choice will appear in the choices collection on the field and their answer will be placed into the value property on the field.
Example:
{
"type": "api_single_choice",
"name": "Choose a contact",
"identifier": "d4ptmn",
"required": false,
"choices": [
{
"name": "Other",
"identifier": "d4ptmn_other",
"selected": true
}
],
"meta": {
"render": "radio"
},
"value": "Bob Smith"
}Error Response
Any service API error should be according to the following schema. If the error format is incorrect, the portal should display generic error.
{
error: string,json
errorDescription: string
}
If an error is returned from the API, the form will allow the user to skip the question. They will be presented with an "Other" choice.
The error will be reported to Application Insights.
{
"name": 'DynamicFieldError';
"customDimensions": {
"form_entity_id": string;
"field_identifier": string;
"field_type": 'api_multi_select' | 'api_single_select';
"url": string;
[queryParamKey: string]: string;
}
}
Deliver Answer from Previous Fields
Dynamic fields are able to deliver answers from previous fields. To achieve delivery of answers to the target API, you should specify previous field identifier as query parameter.
- Field has to be before current field. It can be from previous sections.
- It can be any field, include other dynamic fields
- Field identifier should record as parameter key inside API URL.
Using the built in priorities API as an example:
/api/v2/ddform/dynamic/priorities
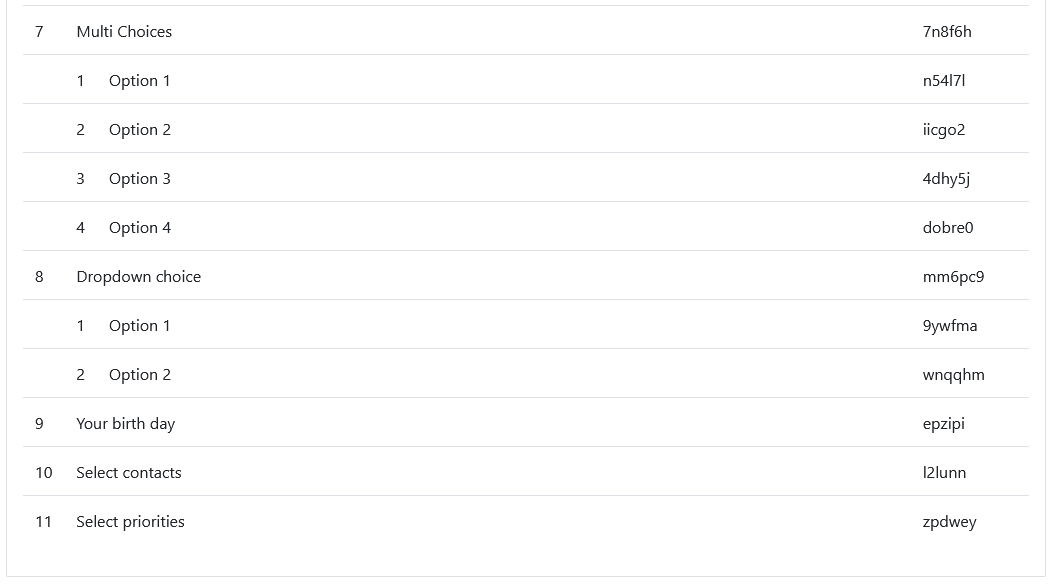
For the identifier for each field, you can navigate to webhook page of the given the form. On that page, it will breakdown all sections and fields with their associated identifiers.
To access webhook page, open the dropdown from top right corner of form editor, and open webhook page in another tab.

To add birthday and select the user's answer to 'priority request', we should translate API URL from above to:
/api/v2/ddform/dynamic/priorities?epzipi&l2lunn
'Select priorities' field should now able to pass selected contact ID and birth day value to given API.
For example:
/api/v2/ddform/dynamic/priorities?epzipi=1985-03-20&l2lunn=203
Implementation Example
Using dynamic fields in DeskDirector forms requires an API endpoint to be created. This may be a barrier to people who don't necessarily have the time or expertise to develop such an API. In this section, we will be going through a simple endpoint implementation using Power Automate, with our data source being an Excel sheet in Excel Online.
Prerequisites
- Power Automate licensing with access to standard connectors.
- For this example, we are only using a standard connector: Excel Online (Business)
- Download the source Flow template and Excel sheet (click to download)
Video Guide
Step by step guide in video form. No audio.
Step by Step Guide
- Upload the Excel file into a document library in one of the supported locations as specified by the Excel connector: OneDrive for Business, SharePoint Sites, Office 365 Groups. We are using SharePoint in this demo.
- Create an Excel Online (Business) connection in Power Automate. The account you use needs to have access to the document library where you saved the Excel fileTip: use service accounts for all connections and flow ownership
- Import the flow in Power Automate
- Upload the template zip file and map the required connection.
- The import is expected to fail as the Excel action placeholders point to a non-existent file. Click 'Save as a new flow' to continue. This should open up the flow editor.
- Find the 'List rows present in a table' action. Navigate to the source data table in the Excel sheet. The table is called 'DatesTable'.
- Save.
- Copy the HTTP trigger endpoint URL. Needed in next step.
- Turn on the flow.
- Create a form in DeskDirector
- Add a new field of Dynamic type. It should be at the bottom of the dropdown menu.
- Change the HTTP method to POST.
- Remove the
/from the input box before pasting the HTTP trigger endpoint URL in. - Save.
- Create a request type in DeskDirector
- Attach the form you just created.
- Enable the request type.
- Save.
- Test the dynamic field in Portal
- Impersonate a Portal user from the admin console
- Find the request type. Click on the field without typing to see the top 30 dates. Type something to search, e.g 'Monday'.
- Exercise for the reader: The dates are currently returned in descending order. Try edit the flow to show the dates in ascending order.
- Congratulations! You have now implemented a dynamic field API endpoint for DeskDirector forms.
Pros & Cons of Using Power Automate Over a Bespoke API
Pros:
- Fast to implement, low code
- Easy to deploy and maintain
- Connectors to other Microsoft and third party services. Any potential auth is managed within Power Automate.
Cons:
- Slow due to action overhead
- May get capped by action limits if endpoint is busy
- Limitation of available data actions and expressions may require you to do clunky workarounds/hacks for things that are trivial in code
Conclusion
You should now have some basic understanding of what is required to implement an API endpoint for a dynamic field, along with a working, practical example that you can build out from.
This template, along with others are also available in our template gallery.
Tutorials
Frequently Asked Questions:
"What happens to an API response that contains more than 30 items?"
From a user experience point of view, too many items will give the users a hard time to scan through, this is why the dropdown of a dynamic field will only display first 30 items. It is best to provide search capability at API level if there are more than 30 items."
"What if one of item has name more than 100 chars?"
Dropdown of the dynamic field is limited to display 100 chars only. Extra characters will be chopped off upon form submission.
"What if one of item's identifier has more than 50 chars?"
Similar as name, on form submission, extra characters will be chopped off.
"What if the identifier is essential and it is more than 50 chars? What can we do about it?"
You can hash those identifiers into a fixed length, then store it inside a key value pair data table.
"What if dynamic field is required, but the given API is broken or throws an error?"
Forms would allow submission without answer from the API. The error would be submitted alongside the ticket.
"Adding previous field identifier to dynamic field seems complicated - are there any improvements planned?"
Yes, we are planning to improve UI/UX to support that, once implemented, you no longer have to specify identifier inside the API URL, until it's implemented, parameter key is an alternative way to achieve it ahead of admin portal improvements.
"I can't find the request type in the Portal."
Make sure the request type is enabled and the contact you are impersonating has access to it.
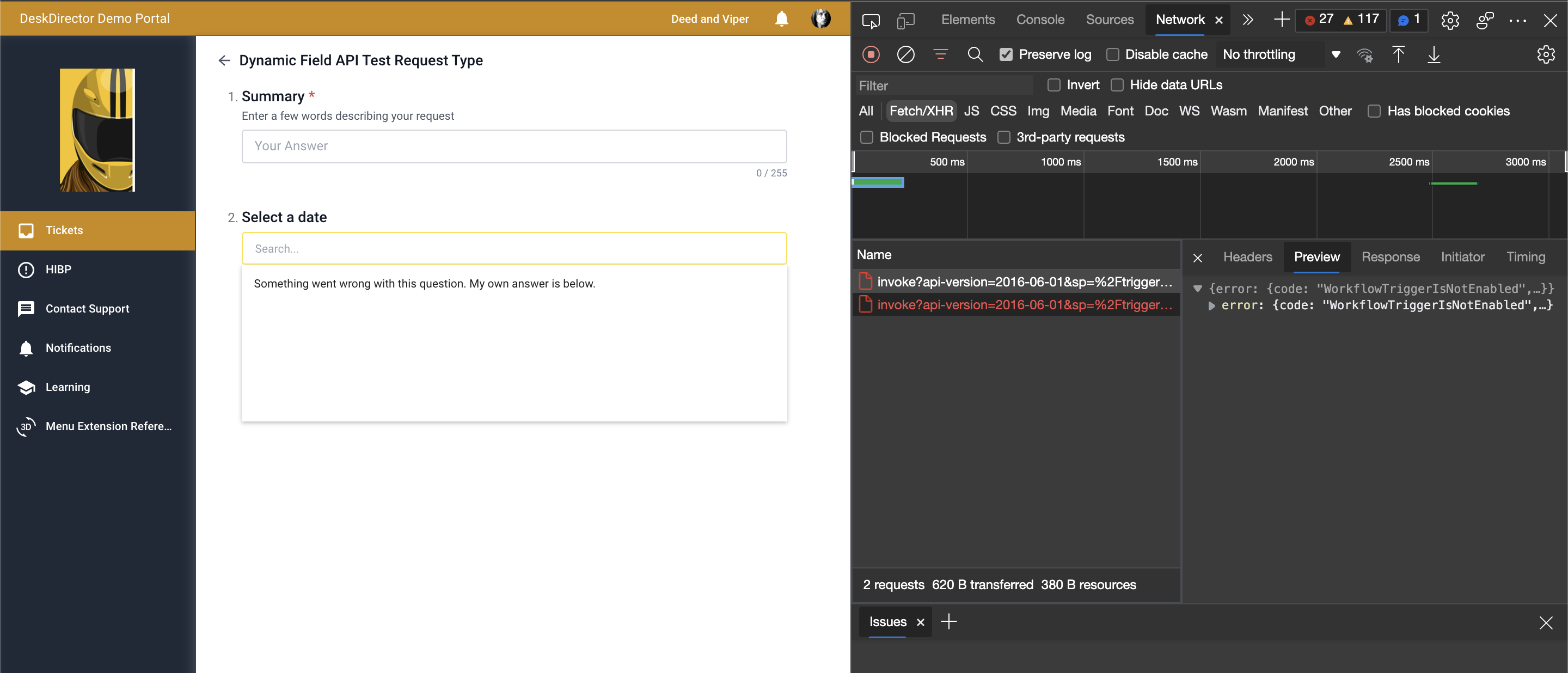
"In the Portal, the dynamic field returns 'No results' or 'Something went wrong with this question'".
This could one of many possible reasons. If you are familiar with your browser's dev tools, it is easy to check if your endpoint was successfully called and diagnose the issue. In the image below, the error is because the endpoint is not available (either off or doesn't exist anymore)

If you are not familiar with dev tools, you could check the following:
- Is the flow on?
- Is the HTTP method set to POST?
- Did you remove the / (forward slash) from the URL input box before pasting in your own endpoint? If the forward slash is still at the front, it gets treated as a relative URL, and the dynamic field will try call an endpoint that looks like this:
https://subdomain.deskdirector.com/https://prod-06.australiasoutheast.logic.azure... - If your flow is on and was triggered (there is run history), then check the run logs for any issues.
