Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
Managing Tickets with DeskDirector
User Profiles & Profile Pictures
Office Hours
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Advanced
Login & Authentication
Contact Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Clean Tickets
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
DeskDirector Power Platform Connector Reference
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- Client Portal Ticket Details
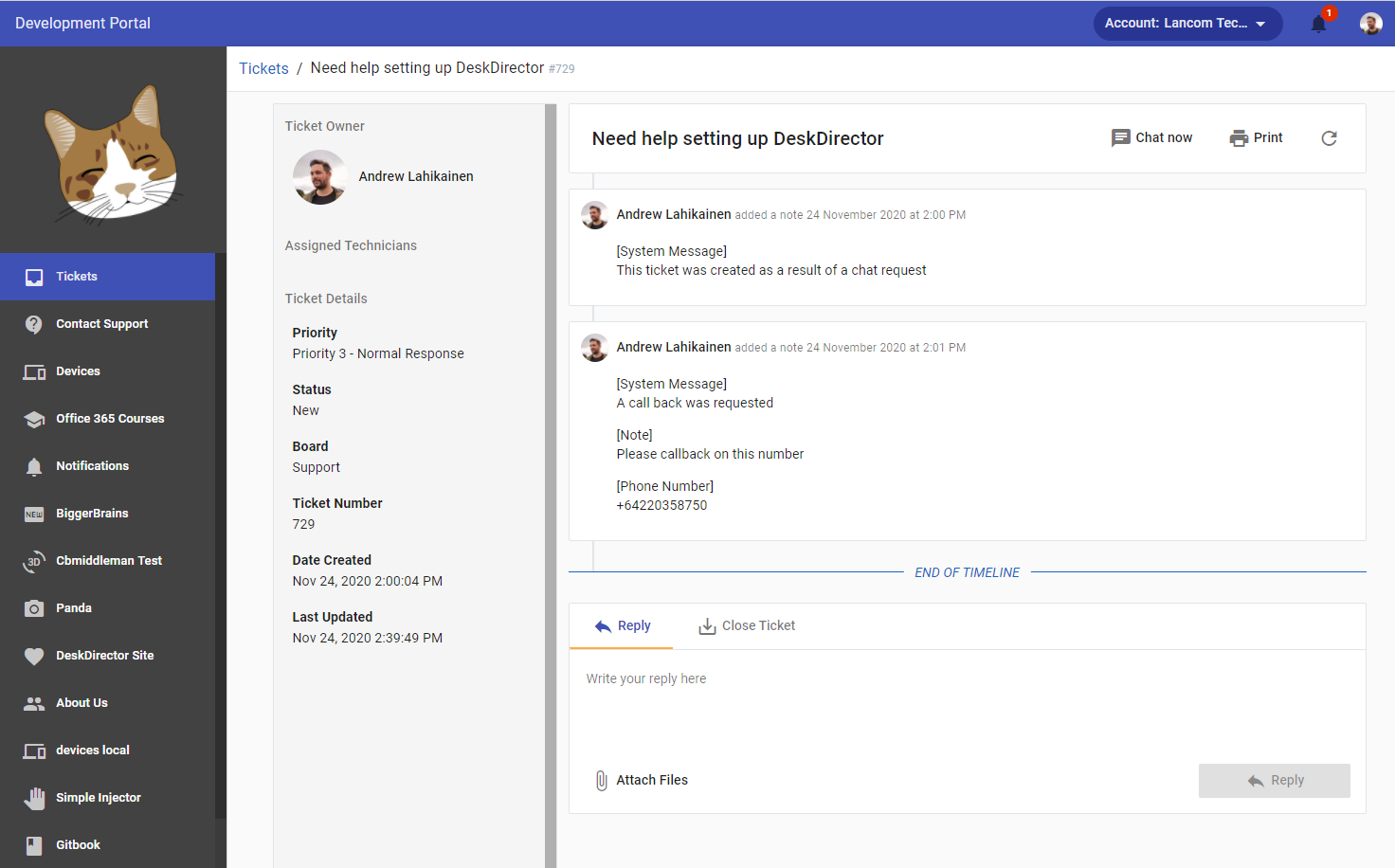
Client Portal Ticket Details
The ticket details page is where your customers are going to be interacting with you from. Depending on their permission levels they can perform many actions, from approving tickets to requesting a chat.
Lets go over each part of this UI.

Ticket Title bar

This shows a set of breadcrumbs so the user knows where they are in the ticket hierarchy, the ticket title and the ticket number. They can click the Tickets link to get back to the ticket list.
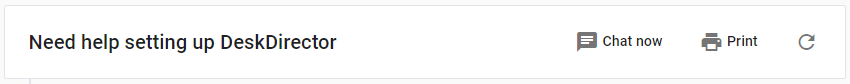
Ticket Timeline Header

The timeline header is broken down into the following parts:
- Ticket summary: this is the name of the ticket. If a user is the default contact for their company, is an Approver, or has the All Tickets permission they will be able to edit the ticket summary.
- Chat now button: this button will create a chat session for the user. This will only appear if they have the chat permission
- Print button: this button can be used to print a copy of the ticket
- Refresh: manually refresh the ticket details
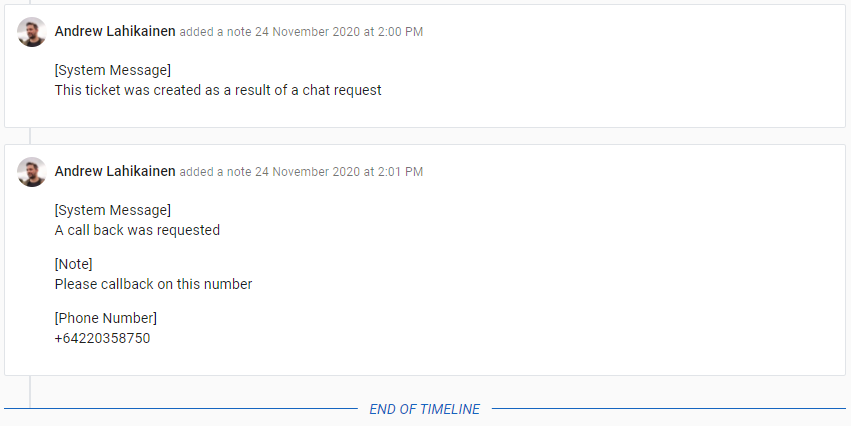
Ticket Timeline

The timeline shows all the public notes, time entries, and attachments that have been added to the ticket. If an attachment is clicked, a dialog will appear that will allow them to preview the file (if possible). If a file cannot be rendered in the browser, they will be able to download it to their computer to view.
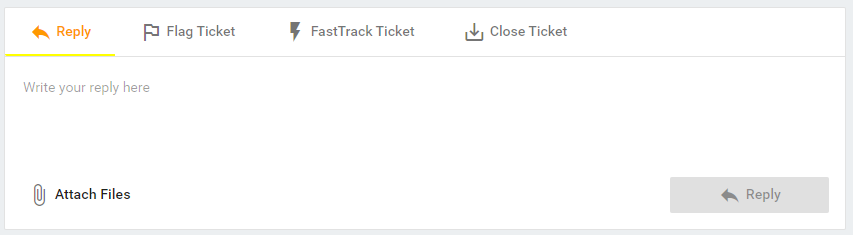
Ticket Input

From here your users can:
- Reply to the ticket (add a note)
- Flag the ticket for review (ConnectWise only feature)
- FastTrack the ticket (if the user has FastTrack permissions)
- Close the ticket
- Attach files (there is a 5MB file size limit)
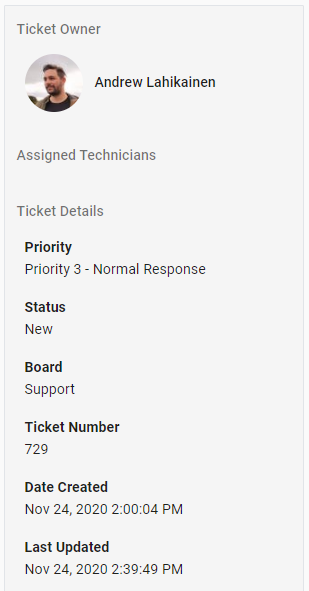
Ticket Information

The ticket information shows all of the relevant details of the ticket. If the user is an Approver, is the default contact for their company, or has the All Tickets permission, a "Change" button will appear under the ticket owner name which they will be able to change.
