Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
Managing Tickets with DeskDirector
User Profiles & Profile Pictures
Office Hours
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Advanced
Login & Authentication
Contact Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
Power Automate Connector - Setting up your first flow
DeskDirector Power Platform Connector Reference
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- Creating Menu Items
Creating Menu Items
You may have already checked out the information regarding DeskDirector native menu items. In this article, we will discuss how to create custom menu items.
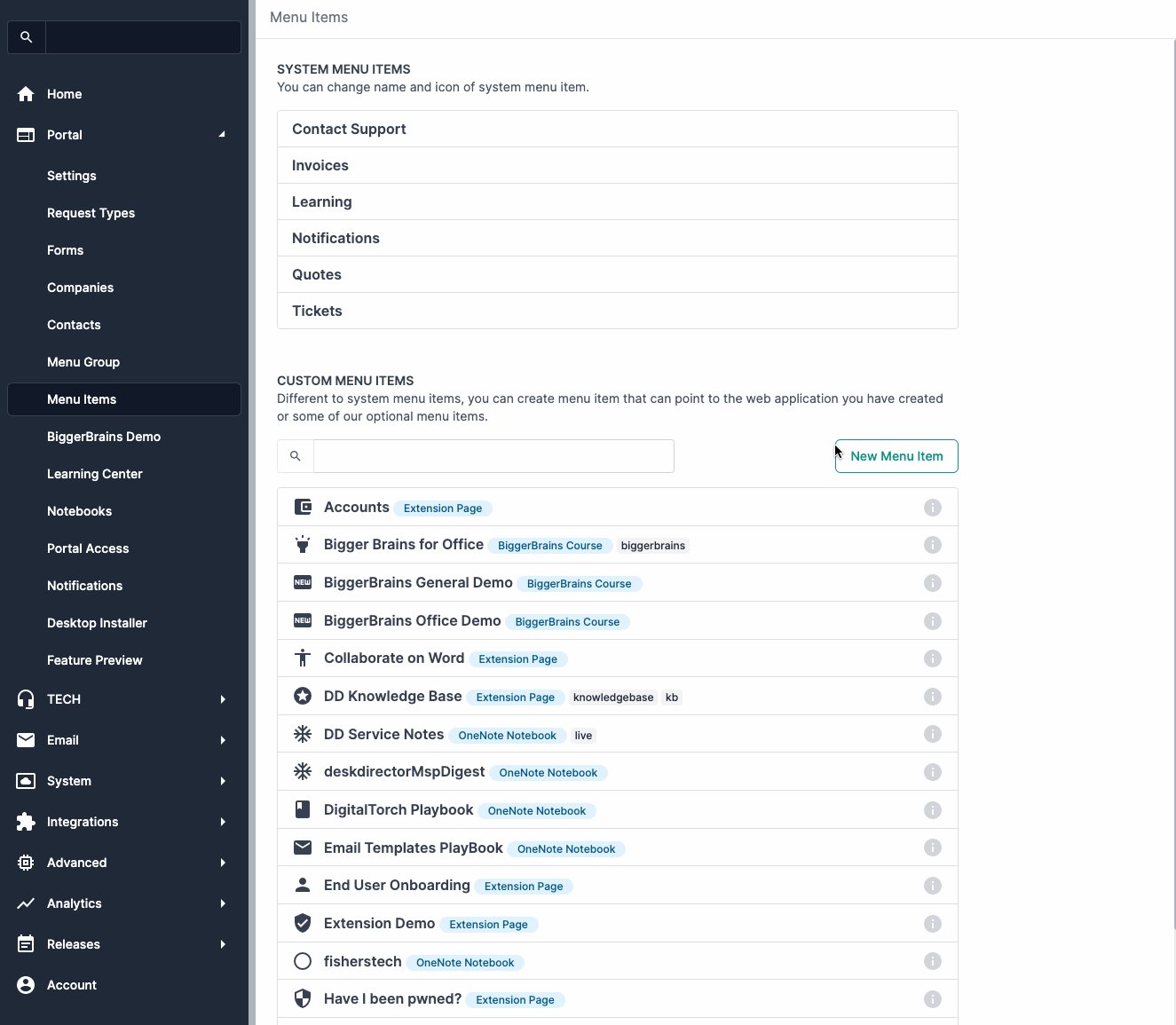
Creating menu items can be easily done via Portal > Menu Items > New Menu Item

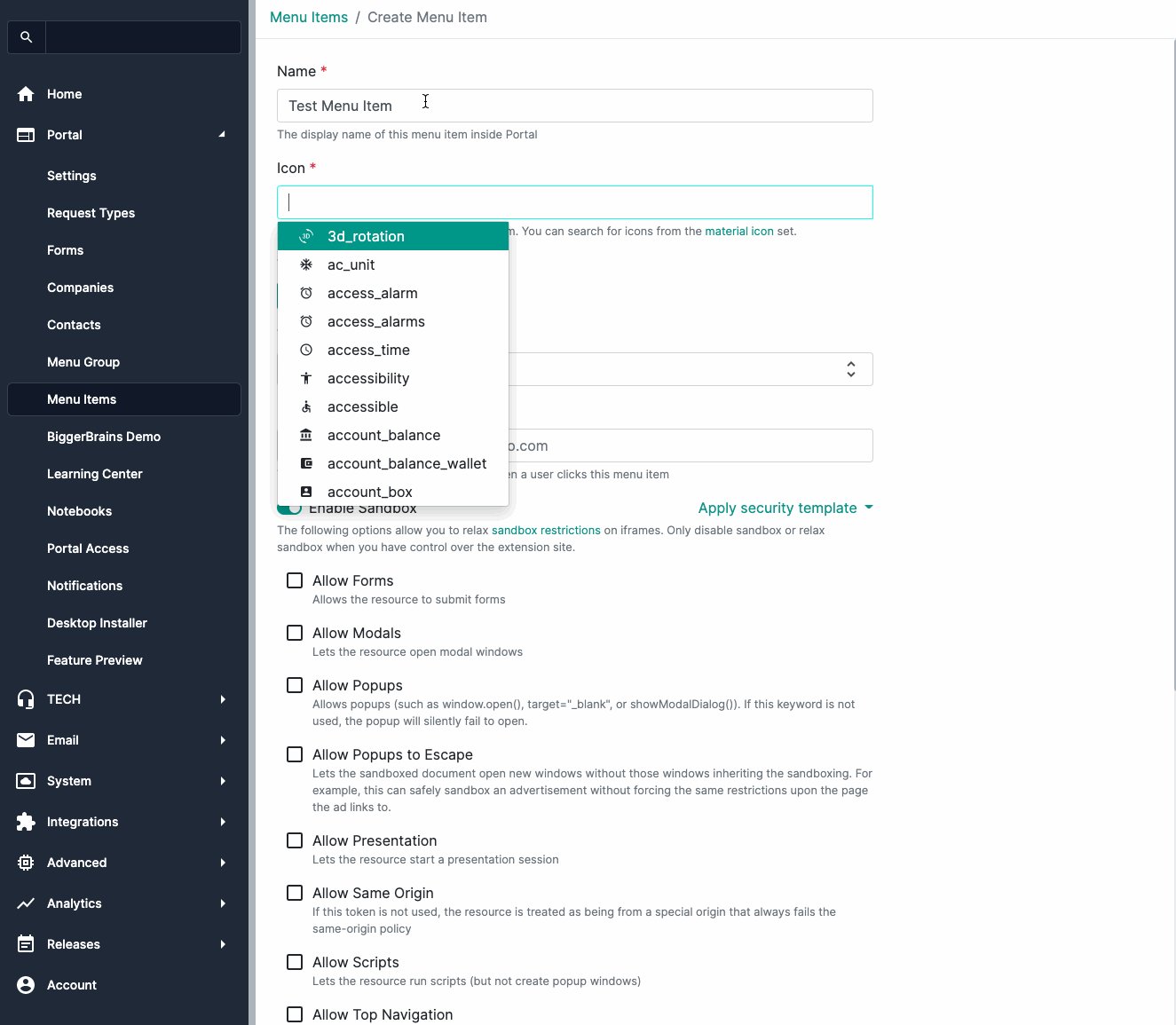
In the Create Menu Item page, you should be welcomed by several forms and checkboxes, the most basic of which is the Name and Icon for the menu item.
Please specify the display name of the menu item, then specify an icon to be used for it. You should be presented with a few options upon selecting the icon form. If you can't see the icon you want to use, you can search for the specific icon from the material icon set.
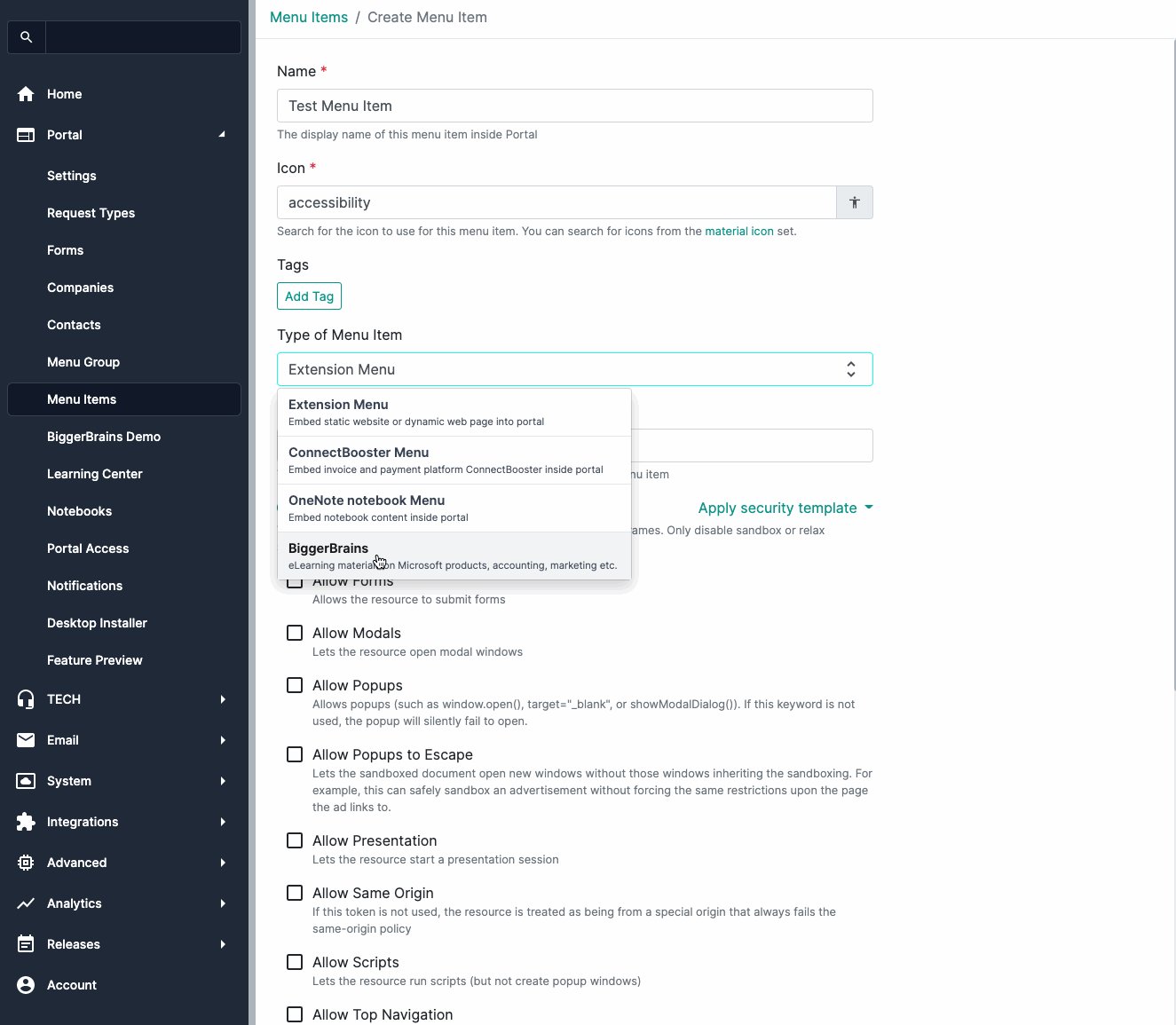
Type of Menu Items
After specifying the menu name and icon, you should now choose the type of menu item you want to set up.
Extension Menu
This menu item will embed a static/dynamic website into the portal. You just need to specify the extension site's URL. Among the type of custom menu items listed here, this is the most powerful as this adds a lot of flexibility and functionality to the client portal with the endless possible extensions you can add.
Below the extension site URL form are sections for security and query parameters. Here's a separate guide to learn more about extension menu security and query parameters.
ConnectBooster Menu
This menu item will embed ConnectBooster (invoice and payment) inside the portal. You just need to specify the ConnectBooster site URL.
OneNote Notebook Menu
This menu item will embed a OneNote Notebook into the portal. You should be able to choose from a selection of existing OneNote Notebooks. If you have not created one yet, you can easily create OneNote Notebooks from the DeskDirector Portal.
BiggerBrains
The BiggerBrains menu item will allow your customers to view all the BiggerBrains courses for the given product. You can select which BiggerBrains product you want to show in the menu item. Note that BiggerBrains products are paid add ons which you will have to purchase in order to use. Learn more about BiggerBrains or check out this separate guide on how to add BiggerBrains into the DeskDirector menus.
Creating Menu Items - Tutorial
33 STEPS
1. Open DeskDirector Admin Portal and click Portal.
2. Click Menu System.
3. In the Menu Item section, we can create individual menu items for our default or custom menu.
4. Click Menu Item.
5. The top section displays the menu items which are part of the system's default menu. You can click to edit them.
6. Click Contact Support.
7. Click the Name textbox.
8. Modify the text in the name textbox.
9. Click the Icon textbox to change the icon.
10. You can search for an icon by typing in its name. Choose from the dropdown results.
11. Click Add Tag to add any tags.
12. Click the name of the tag that you wish to add.
13. Click Save to save your changes.
14. Click Items to go back to the Menu Items section.
15. In the lower section, you can add or edit your own custom menu items.
16. Click New Menu Item.
17. Type the Name of the menu item.
18. Next, click the Icon textbox.
19. Type to search for the required icon. Then, click the icon name from the results.
20. Click Add Tag to add any tags.
21. Click the name of the Tag that you wish to add.
22. Next, we can select how the portal will behave when the menu item is clicked. Expand the Type of Menu Item drop-down box to view the options.
23. Let's choose the Extension Menu option. This will let the user view the contents from inside the portal.
24. It gives the option to run the contents in a sandboxed environment. Toggle the Enable Sandbox switch to enable/disable it.
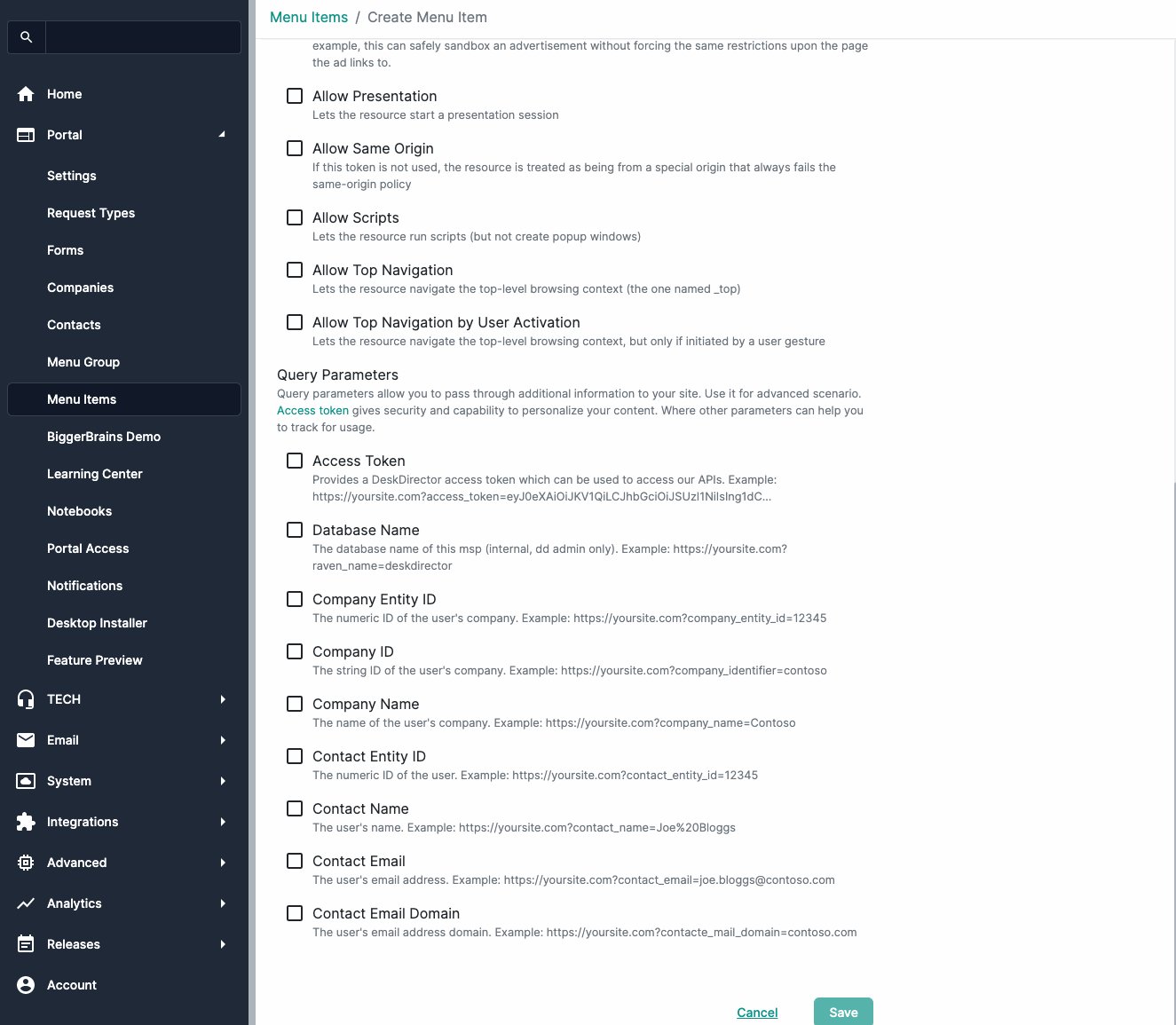
25. If sandbox is enabled, the following options can further be enabled, to allow or restrict certain actions.
26. Scroll up and click the Menu Item drop-down again.
27. The External Link option will open the contents of a Menu Item in a new tab. Go ahead and click on it.
28. Next, provide the website address in the External site's URL textbox.
29. The following options will let you pass query parameters to the external website. You can use them as per your requirements.
30. Finally, click Save to save the menu item.
31. Click Items to go back to the previous section.
32. We can now see our new Menu Item in the custom menu items section.
33. That's it. You're done.
