Getting Started with DeskDirector
DeskDirector Portals
Browser Support
What is the DeskDirector Admin Portal?
What is the DeskDirector TECH Portal?
What is the DeskDirector Client Portal?
Desktop Portal
Managing Your Account
Pricing & Subscription Plans
Deskdirector - Sign up walk through
Managing your DeskDirector Subscription
Admin Essentials
Release Notes
Permissions & Feature Configuration (Tokity)
Permissions & Feature Configuration (ConnectWise/Autotask Partners)
Automatic Contact Creation
The Developer Corner
DeskDirector Features Overview
Desktop Portal Version Differences
Logging in to DeskDirector
Managing Tickets with DeskDirector
User Profiles & Profile Pictures
Office Hours
How Searching Works
Embedding Help Page Media
Get started with the DeskDirector Power Automate Connector
Features
Portal Customization
Service Catalogue
Forms
Getting started with DeskDirector Forms
DeskDirector Forms - Question Types in Detail
Dynamic Form Content
Communication
Actionable Messages for Emails
Real-Time Chats
Notifications
Email Notifications
Email Template Engine
Surveys
Broadcasts
Generative AI
DeskDirector with Generative AI
Setting up AI Service Providers
AI Assistants in DeskDirector
Custom Tools for AI Assistants
Knowledge Bases for AI Assistants
Ticket Summary for TECH Portal
Set up Microsoft Foundry Agent Service with DeskDirector Portals
Advanced
Login & Authentication
Contact Groups
Approvals
Task Lists
The Learning Center
Tags
Custom Domains
File Storage
Portal Deep Linking
Contacts
Accounts
Service Dashboard
Auditing and Analytics
Integrations
ConnectWise
ConnectWise Custom Menu Item for DeskDirector
ConnectWise
ConnectWise Quotes & Invoices
ConnectBooster
ConnectWise - Avoid Aggressive Notifications
AutoTask
Switching or Merging PSAs
QuoteWerks
Wise-Pay
TimeZest
BiggerBrains
OneNote Notebooks
Integrations - Frequently Asked Questions
IT Glue
Microsoft Teams App
Introducing the DeskDirector for Microsoft Team App
Installing the Microsoft Teams App (Client Mode)
Installing the Microsoft Teams App (TECH Mode)
Setting up Tags for Teams Discussions (TECH Portal)
Branding the DeskDirector Teams App
DeskDirector Teams App Notifications
User Groups Integration with Microsoft Teams
Setting up Content Security Policy (CSP)
Advanced topic: Setting up Tech & Client Mode in the same tenancy
Integrating Microsoft Teams with DeskDirector Tech Portal
Smart Alerts for TECH Users
Microsoft Power Automate
Actions
Solutions
Power Automate Template Gallery
Featured Solution: Teams Ticket Discussion
Featured Solution: Ticket Briefing
Introduction to Power Automate
Power Automate Connector - Setting up your first flow
DeskDirector Power Platform Connector Reference
Troubleshooting
Troubleshooting via Web Developer Tools
Desktop Portal - Common Issues
Contact & Service Agent Impersonation
Diagnose Entities Tool
DeskDirector Desktop App - Installation Issues
Troubleshooting DeskDirector Connection Issues
Login & Authentication - Common Issues
Permissions & Access - Common Issues
Tickets & Chats - Common Issues
Approvals - Common Issues
Email & Email Delivery - Common Issues
PSA Entity Syncing - Common Issues
PSA Integration - Common Issues
ConnectWise Integration - Common Issues
Autotask Integration - Common Issues
ConnectWise Audit Trail - Exporting API Logs
Microsoft Teams App - Common Issues
Contact DeskDirector Support
Security
Glossary
Archived
- All Categories
- Archived
- DeskDirector Forms - Sections and Conditionals
DeskDirector Forms - Sections and Conditionals
Sections & Conditionals Overview
Sections

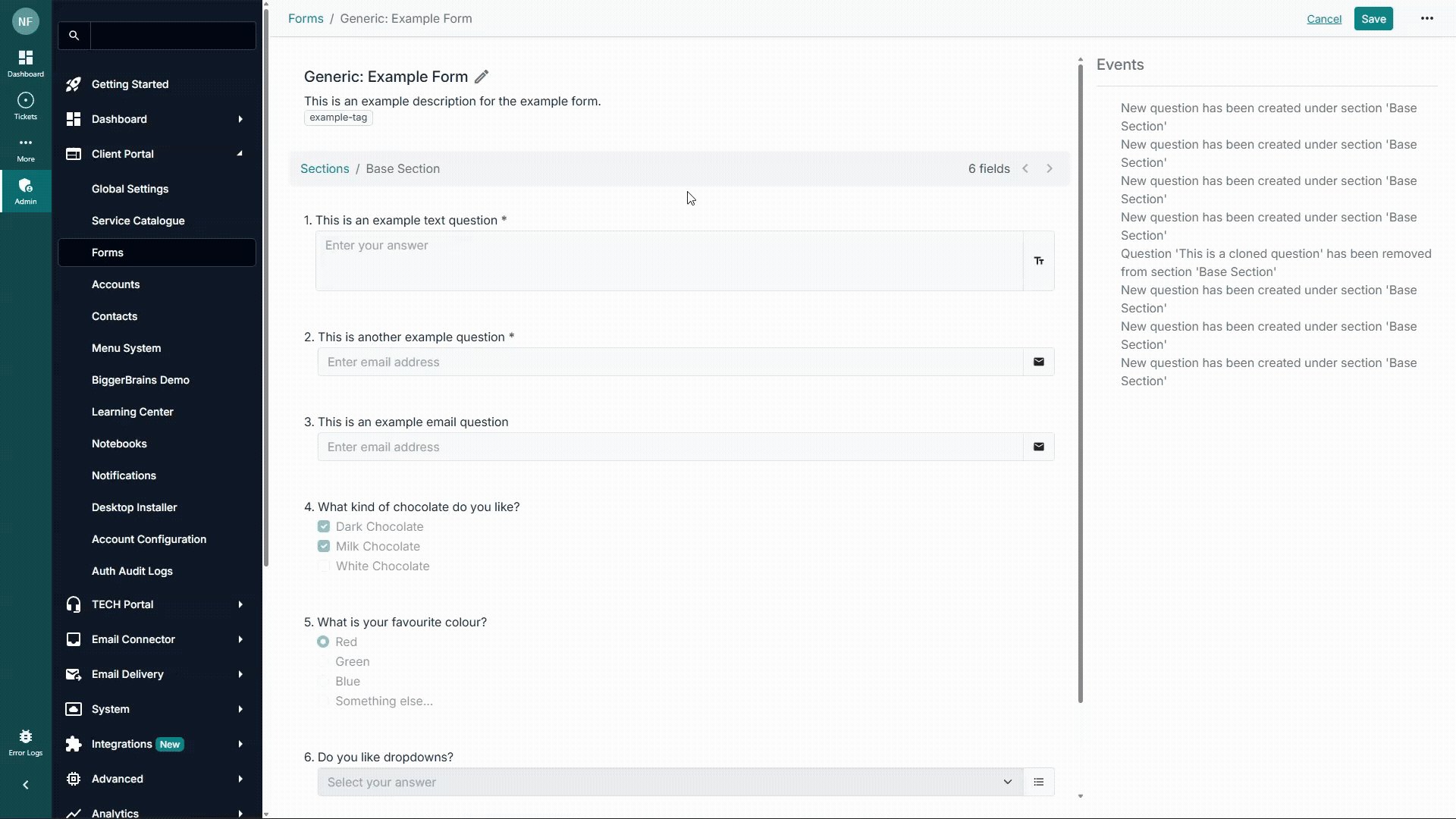
When you create a Form, it will appear in what is called the Base Section by default. That translates to the form having one page in the Client Portal. Forms let you add new sections to your form, so you can break the form down into multiple pages making it easier to fill and more digestible for users.
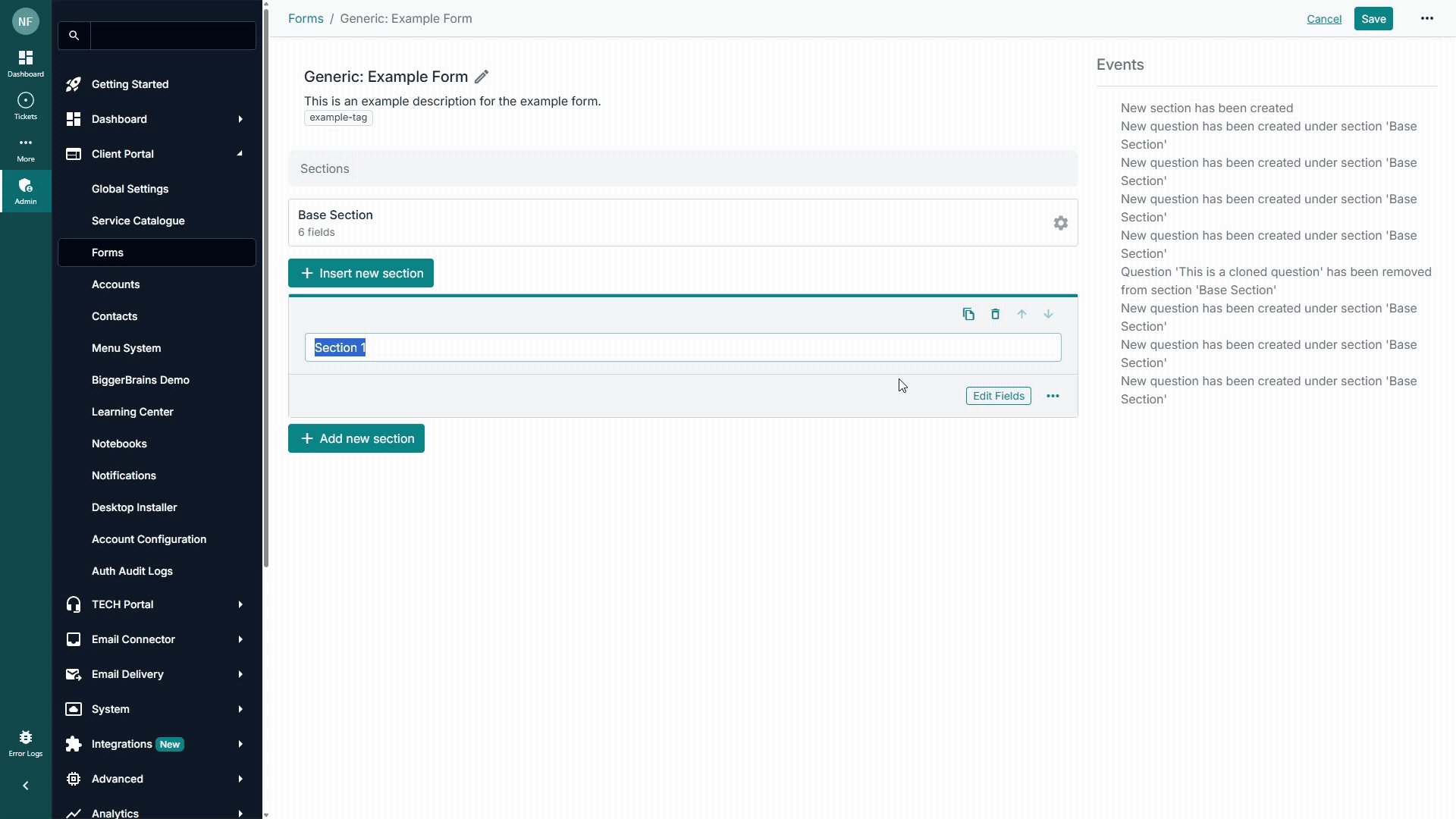
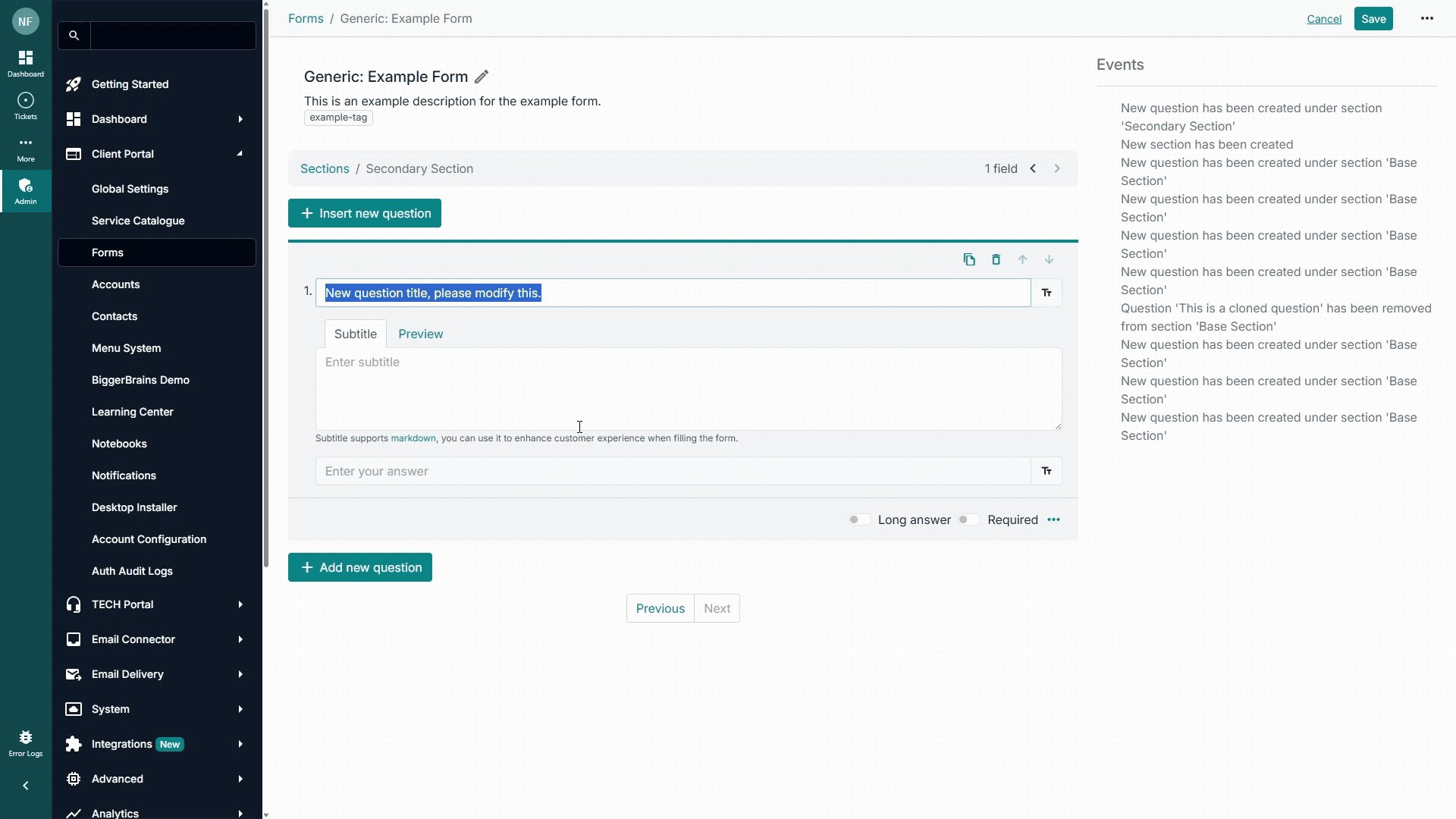
To add a new section all you have to do is click on Sections and on the Add new section button. You can then give it a name and click on Edit Fields.
If you want to rename, reposition, copy, delete, edit, or set conditions to the the sections you created, all you need to do is click on the Section name and you will be presented with these options.

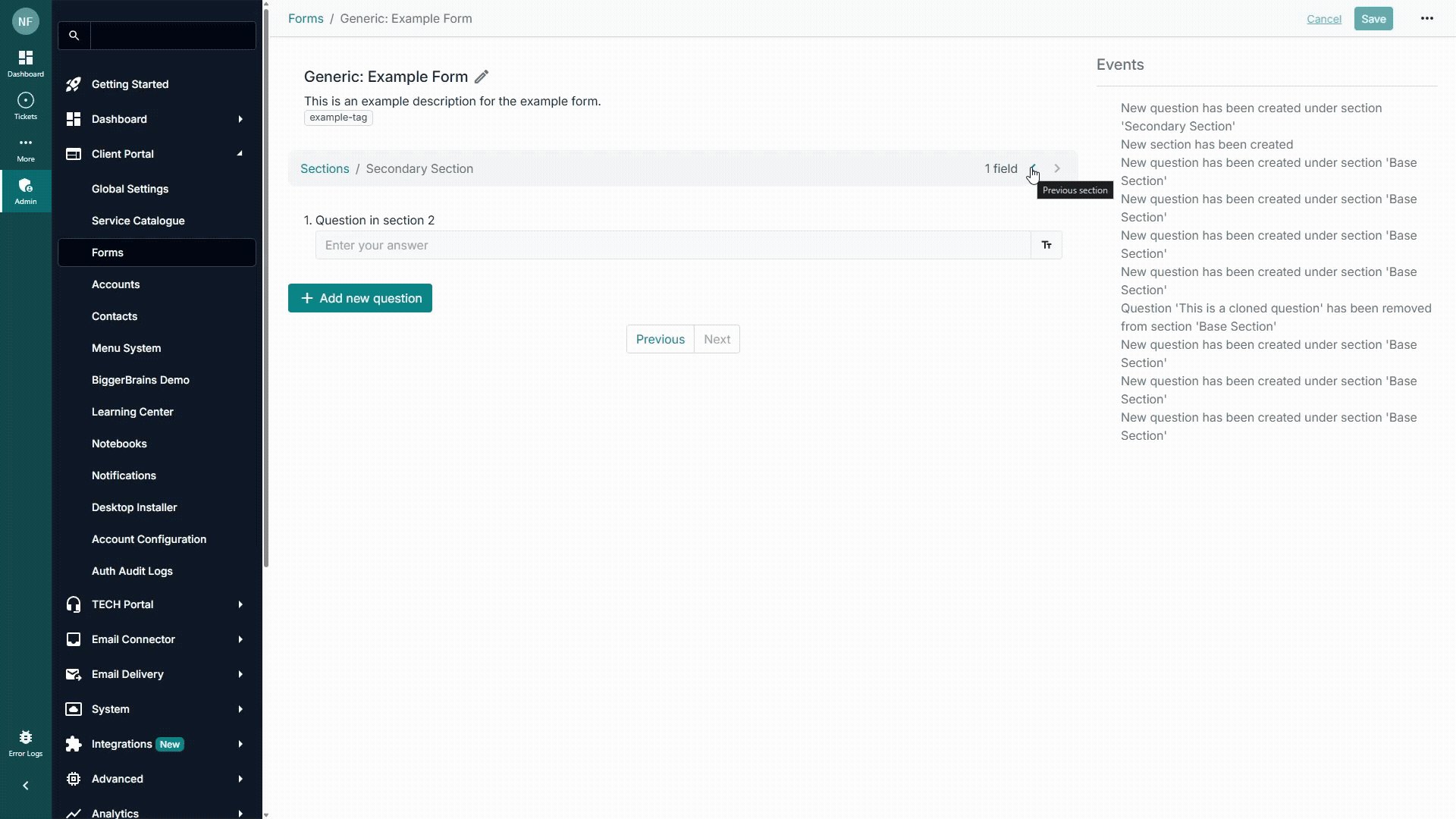
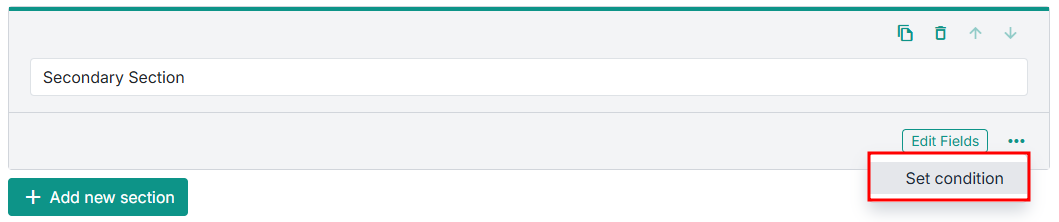
The 'set condition' option helps define whether the section should only appear if the end user chooses a specific answer to one of the previous section's questions. More information is discussed below.

Conditionals
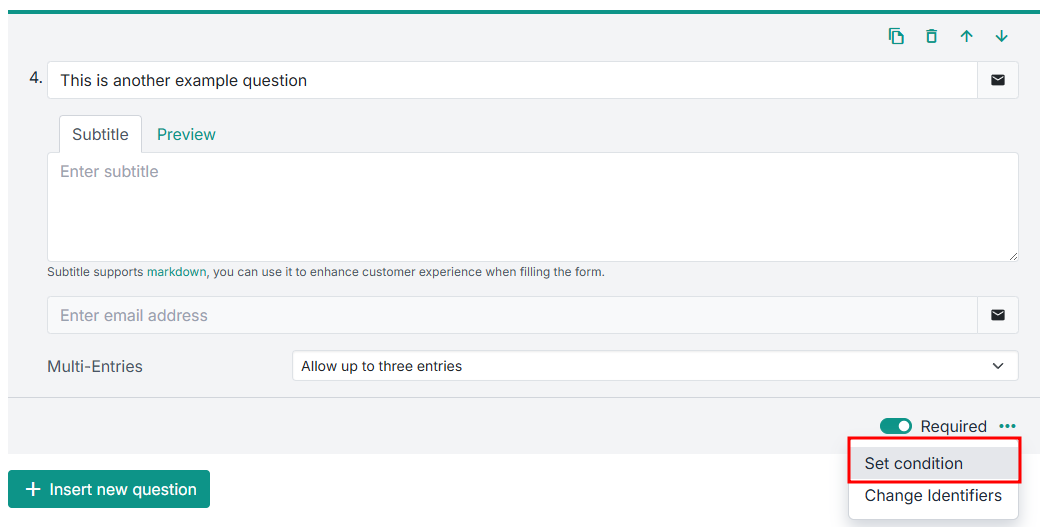
You can have additional questions (and full sections) appear to the end users based on what they answered in previous questions. To set a conditional question up, click on the menu icon at the bottom right of the question's/section's box:

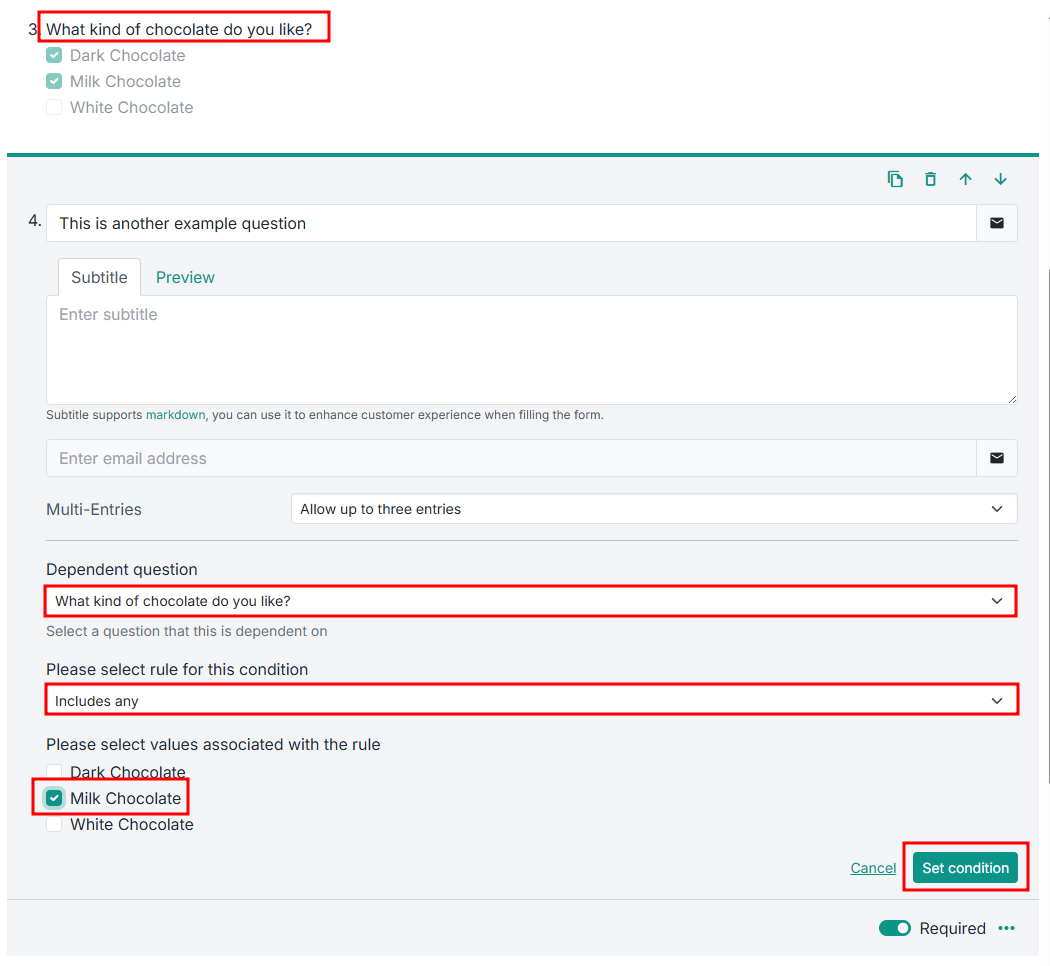
Conditionals can be set when your form has a Yes/No or a general Choice question to choose answers from.

- You will get prompted to choose the Dependent question
- You will then need to define the rule you want this conditional question to follow. (In the example above, the question will only show if you select "Milk Chocolate".)
- Remember to click on Set condition to save all your changes
