Table of Contents
- Template Engine Overview
- Creating Custom Email Templates
- Advanced
- Auto-login Link
- Template Language
- Integrations
- ConnectWise
- "Is there anything I need to edit?"
- "How do I paste it into ConnectWise?"
- "What is the [contactfirstname] token? Do I put something in here?"
- "What about the link to the portal in my ConnectWise emails?"
- "I don't know how to use HTML. Can you help me?"
- "Inline images are not visible in email notifications when the ticket note was created from ConnectWise."
- Autotask
- ConnectWise
- "Can I use HTML on the email template?"
- "Why are some tokens not appearing on some templates?"
- "I have enabled auto login token for email template, how come the link doesn't allow auto login?"
- "How come many platforms can send auto login emails, but your auto login token raises security concerns?"
- "I have enabled auto-login token. Is there any way I can use it in my PSA email template?"
- "Why is the auto-login token not enabled by default?"
Email Template Engine
 Updated
by Niamh Ferns
Updated
by Niamh Ferns
- Template Engine Overview
- Creating Custom Email Templates
- Advanced
- Auto-login Link
- Template Language
- Integrations
- ConnectWise
- "Is there anything I need to edit?"
- "How do I paste it into ConnectWise?"
- "What is the [contactfirstname] token? Do I put something in here?"
- "What about the link to the portal in my ConnectWise emails?"
- "I don't know how to use HTML. Can you help me?"
- "Inline images are not visible in email notifications when the ticket note was created from ConnectWise."
- Autotask
- ConnectWise
- "Can I use HTML on the email template?"
- "Why are some tokens not appearing on some templates?"
- "I have enabled auto login token for email template, how come the link doesn't allow auto login?"
- "How come many platforms can send auto login emails, but your auto login token raises security concerns?"
- "I have enabled auto-login token. Is there any way I can use it in my PSA email template?"
- "Why is the auto-login token not enabled by default?"
Template Engine Overview
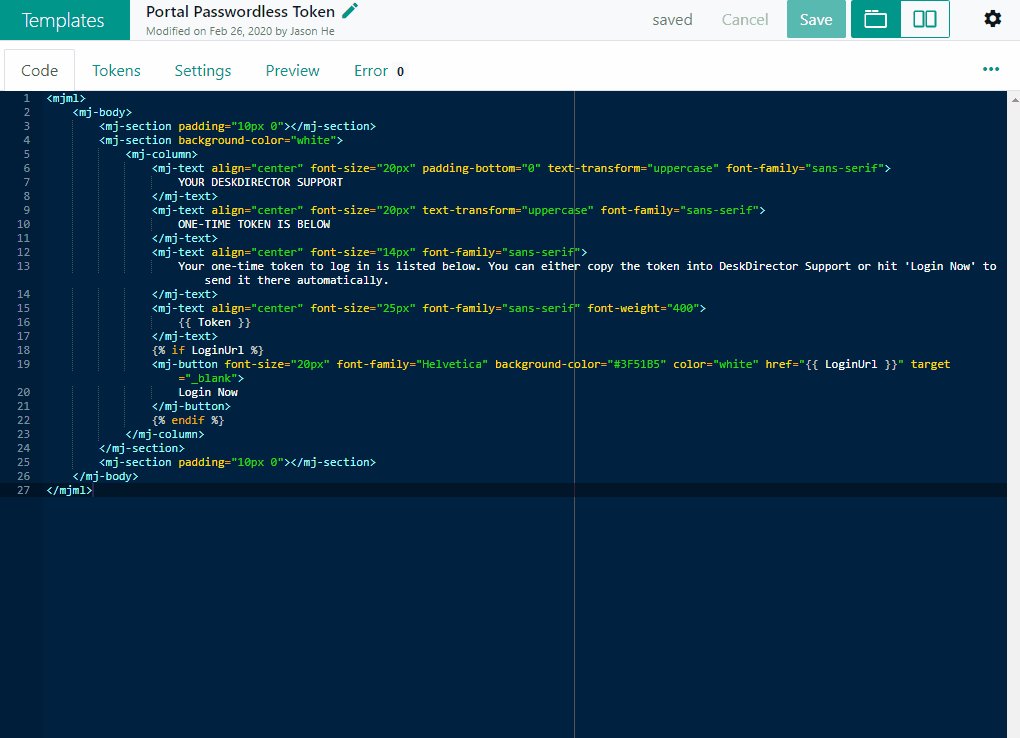
A DeskDirector email template is made up of a combination of MJML and Liquid, with variables that will be replaced with real data during rendering. This gives the email template a lot of flexibility for how you want the template to look and function.
For example Hi {{ Contact.FirstName }}, use {{ Token }} to sign into our portal. will render as Hi John, use 12345 to sign into our portal..
Managing Email Templates
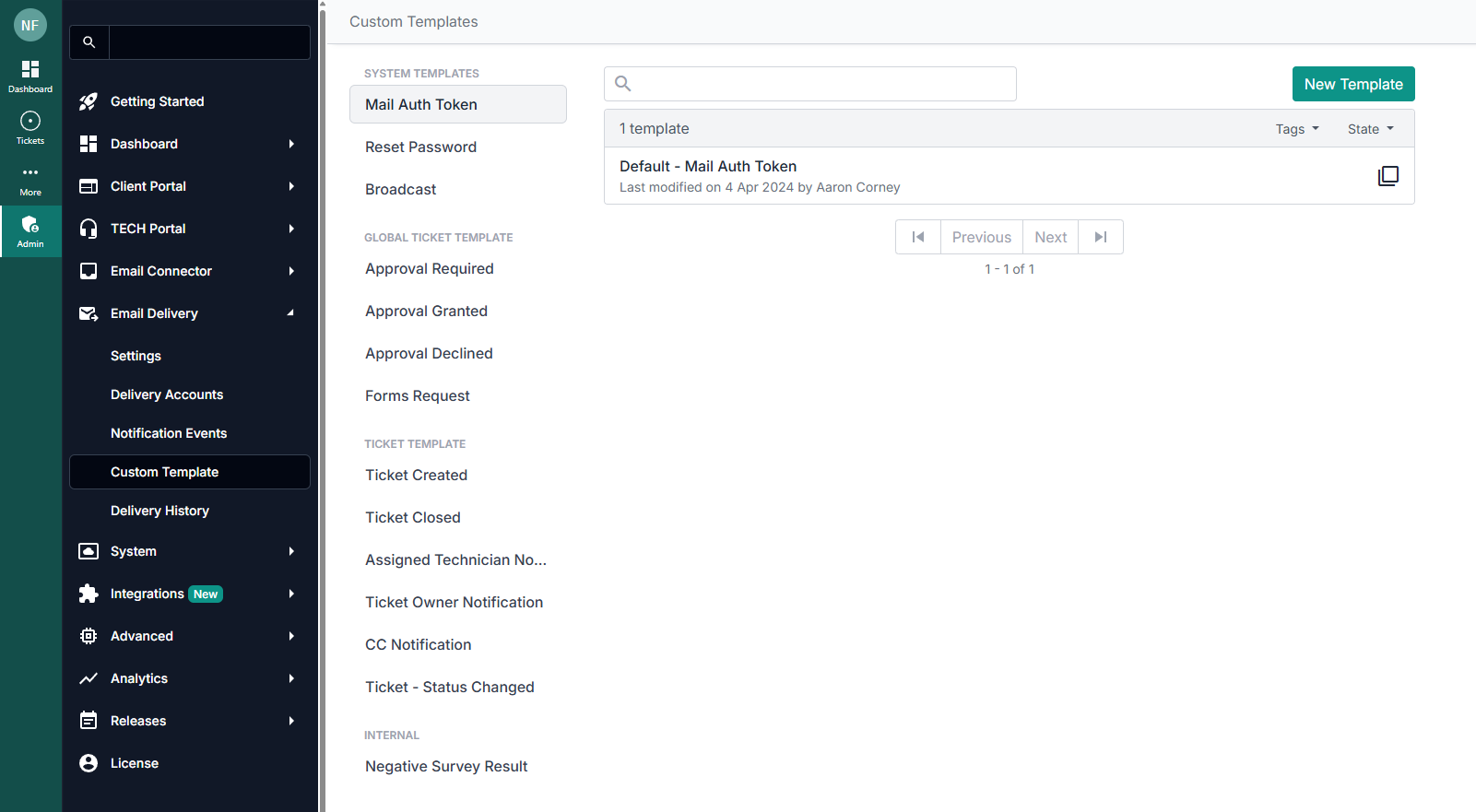
You can manage email templates in the DeskDirector via the Admin Portal under Email > Custom Template. You will see a list of templates categorised into four sections:
- System
- Global Ticket
- Ticket
- MSFT Automation Template.

Each template category will have different items that correspond to events in the portal (e.g. System Templates contain "Mail Auth Token" and "Reset Password"). Clicking on each template event will reveal the existing email templates under each. Clicking one of the existing templates will open the template editor.
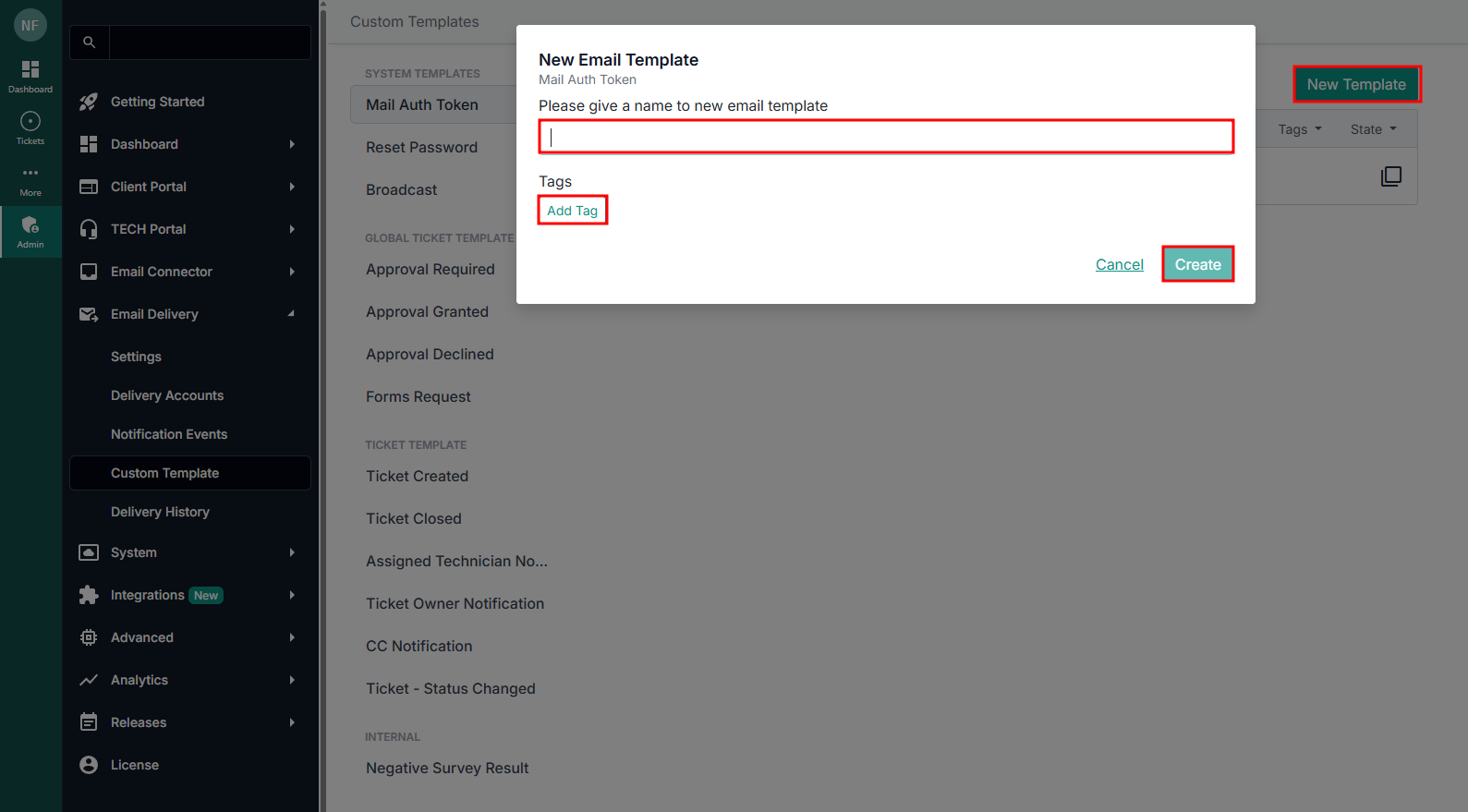
In the template event you want to create a template for (e.g. Reset Password), click on the New Template button and specify a template name to get started.
Apply Templates to Notification Events
Once the new custom template is saved, it is now ready to be used for the corresponding Notification Event you want to use it for. Follow this guide on how to apply a custom template to DeskDirector notification events.
Where can I get email templates?
You can find the template code here.
You can see the template here.
Creating Custom Email Templates
Using Variables (Tokens)
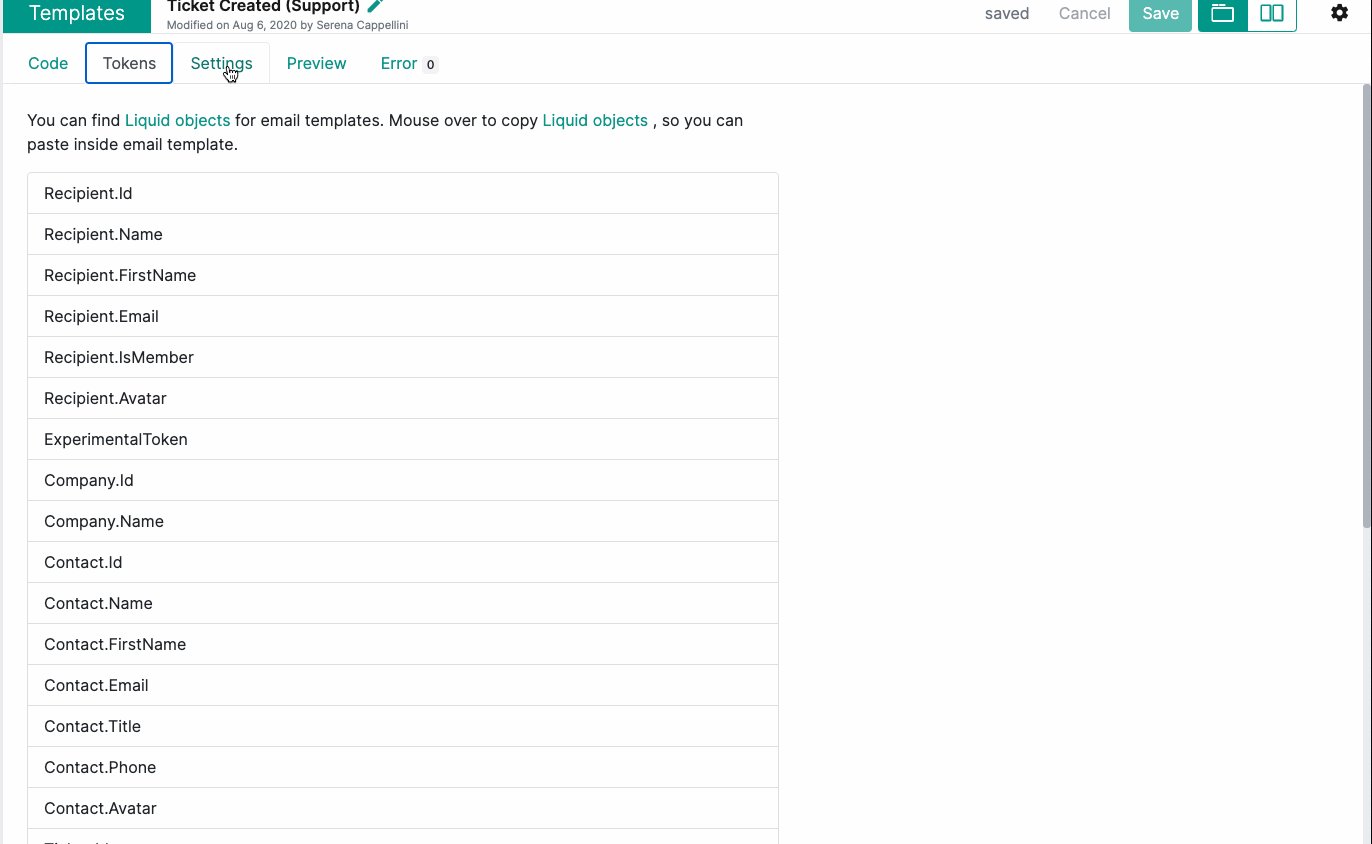
A variable looks like this in the email template: {{ Contact.FirstName }} where Contact refers to an object and FirstName refers to a property of the Contact object.
Variables/Tokens give custom email templates more flexibility when it comes to adding details to the email and personalising information inside it. To add a variable, go to the tokens tab, hover over the token you want to use and click on the copy icon. You can go back to the Code tab and paste the token that you have just copied.
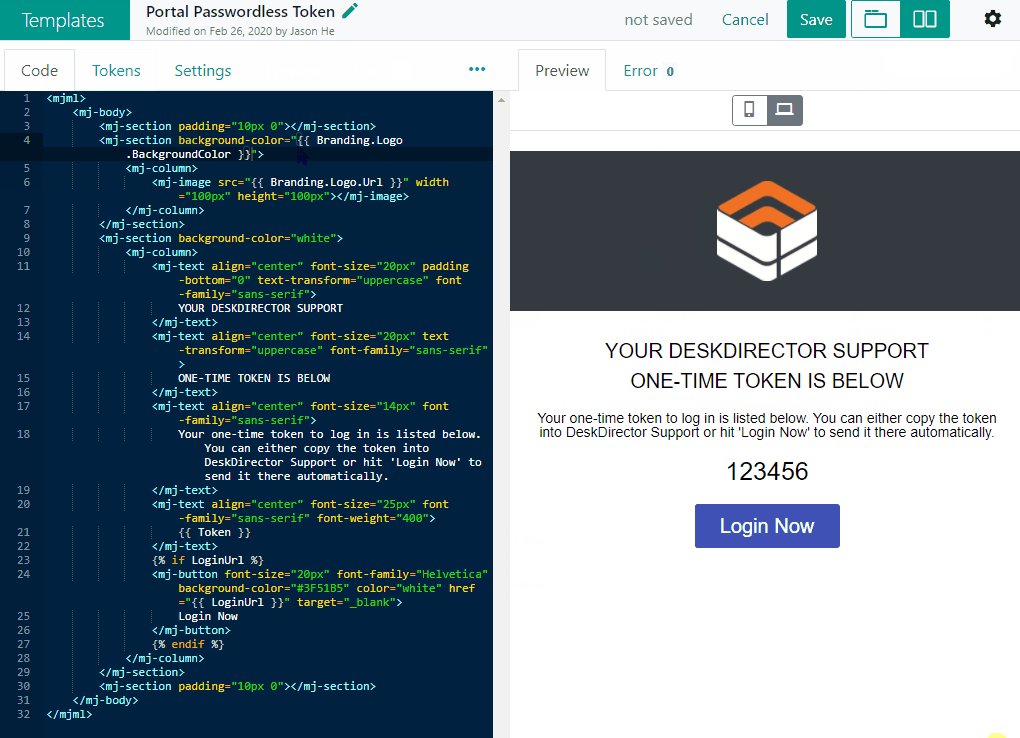
See below for an example showing tokens in action:

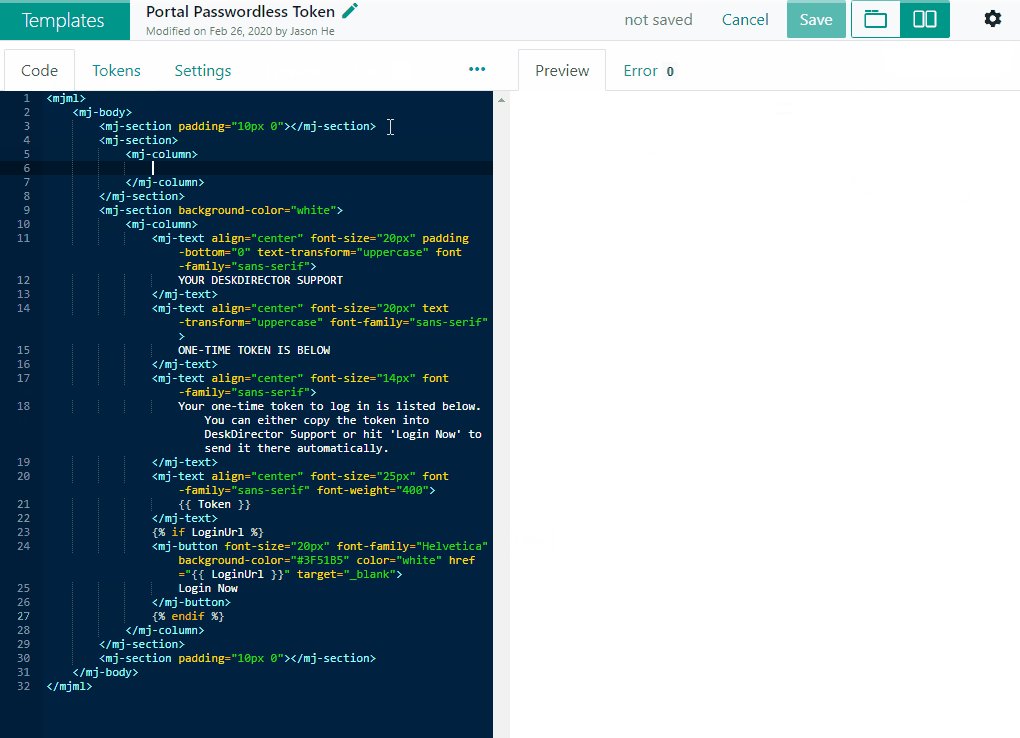
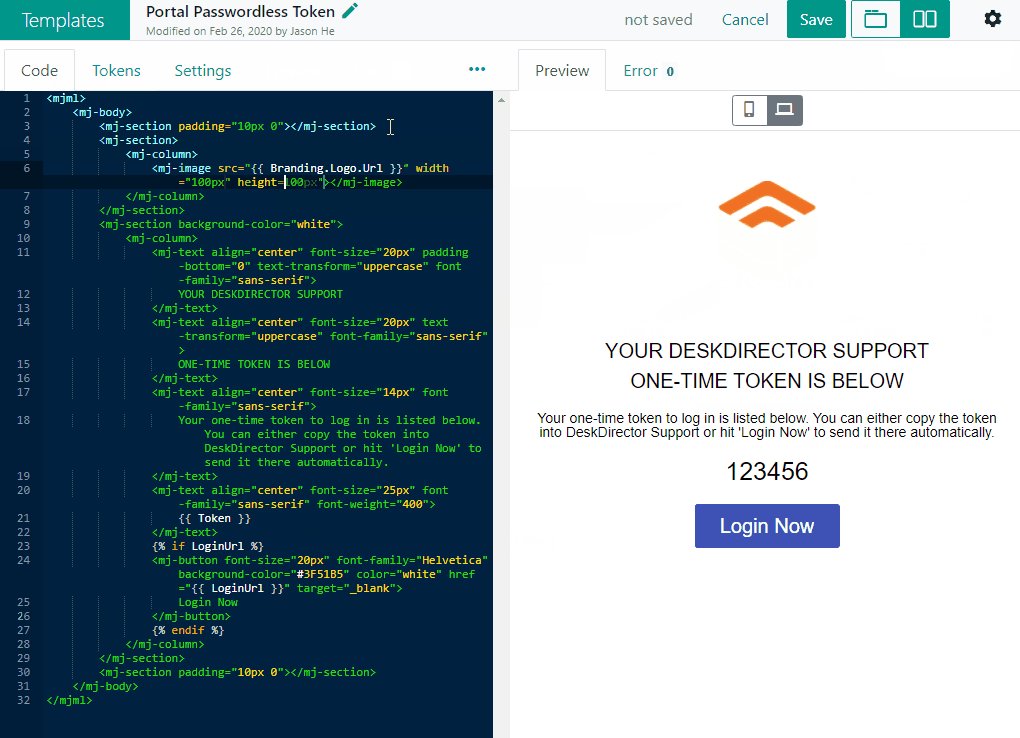
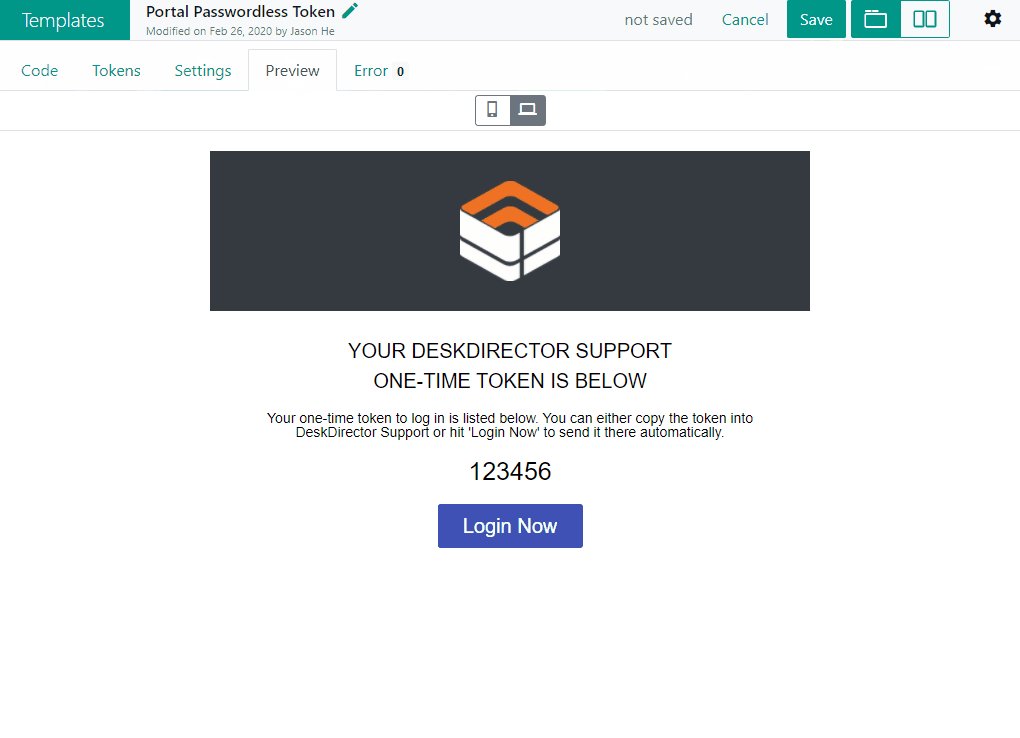
Preview Templates
The preview is automatically regenerated whenever the content of a template has been changed. It uses sample data for that template to generate a preview. You can toggle split-view to view both code and preview side-by-side. The tabs view will disable split-view and then will enable a separate Preview tab.

DeskDirector has several events that send out email notifications, which include approvals, mail login tokens and ticket life cycle notifications. You can customise them to fit your own style or branding, and in this article, we will go through how to create and use customised templates.
Creating a New Email Template
To get started, log in to your Admin portal and head to Email Delivery > Custom Template. Go to the template event you want to create a template for (e.g. Reset Password), then click on New Template button and specify a template name.

For example, templates built under "Reset Password" can't be used in the "Mail Auth Token" event.
The easiest way to get started with a template is to import a sample template, then customise it to fit your needs.
- After the new template has been created, click on the ellipses in the upper-right corner of the editor
- Click Import Sample Template from the dropdown
- Select a sample from the list and click Import.
- You can utilise the split view feature to preview and edit the template at the same time. Modify the imported content in the editor to your liking
- When you're happy, click Save.
Your new custom template is now ready to be used for the corresponding Notification Event you want to use it for.
Example Template - Content Dependent on Office Hours
The Context.IsOfficeHour token can be used to control what content should be included in your emails according to your office hours settings. To display content when an email was sent during office hours:
<mj-raw>{% if Context.IsOfficeHour %}</mj-raw>
<mj-text>
Now is our office hour.
</mj-text>
<mj-raw>{% endif %}</mj-raw> And then to include content that displays when not in office hours:
<mj-raw>{% unless Context.IsOfficeHour %}</mj-raw>
<mj-text>
Now is outside of our office hours.
</mj-text>
<mj-raw>{% endunless %}</mj-raw> Advanced
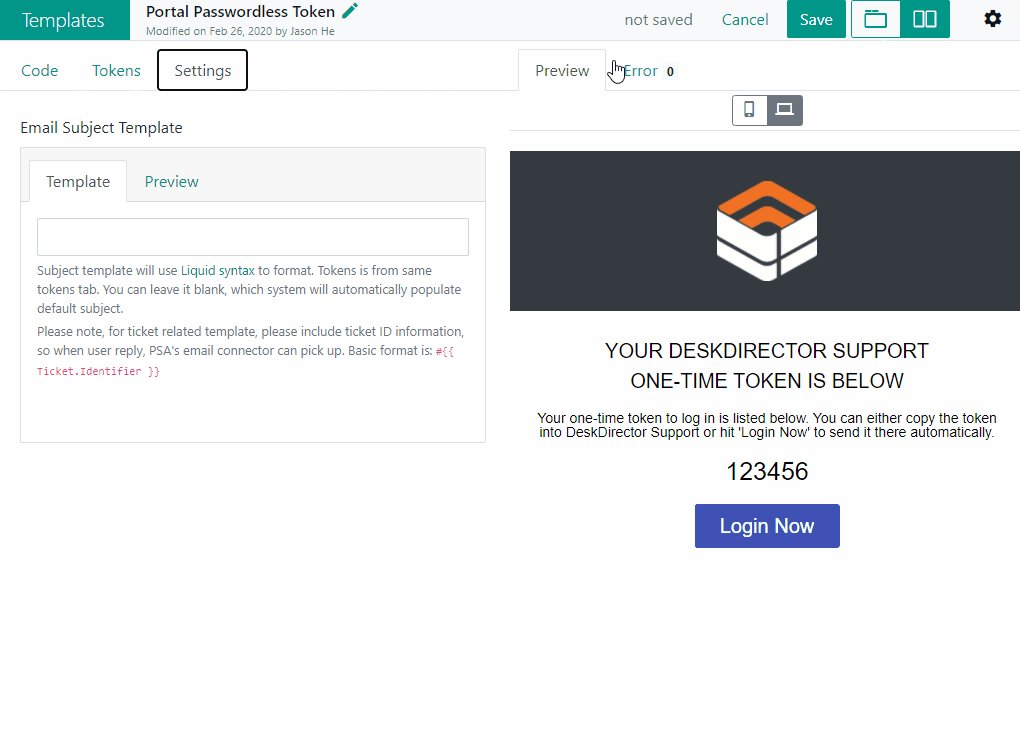
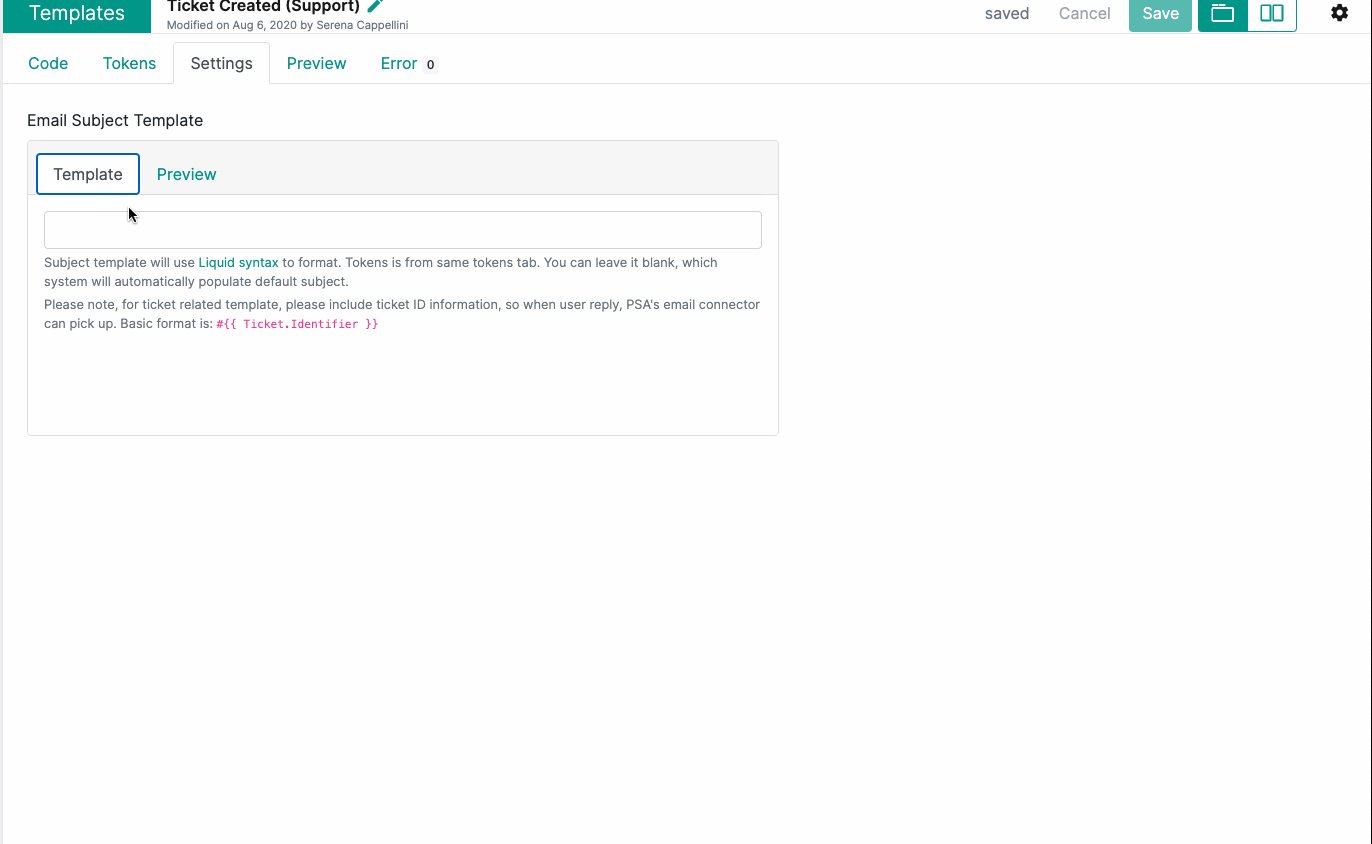
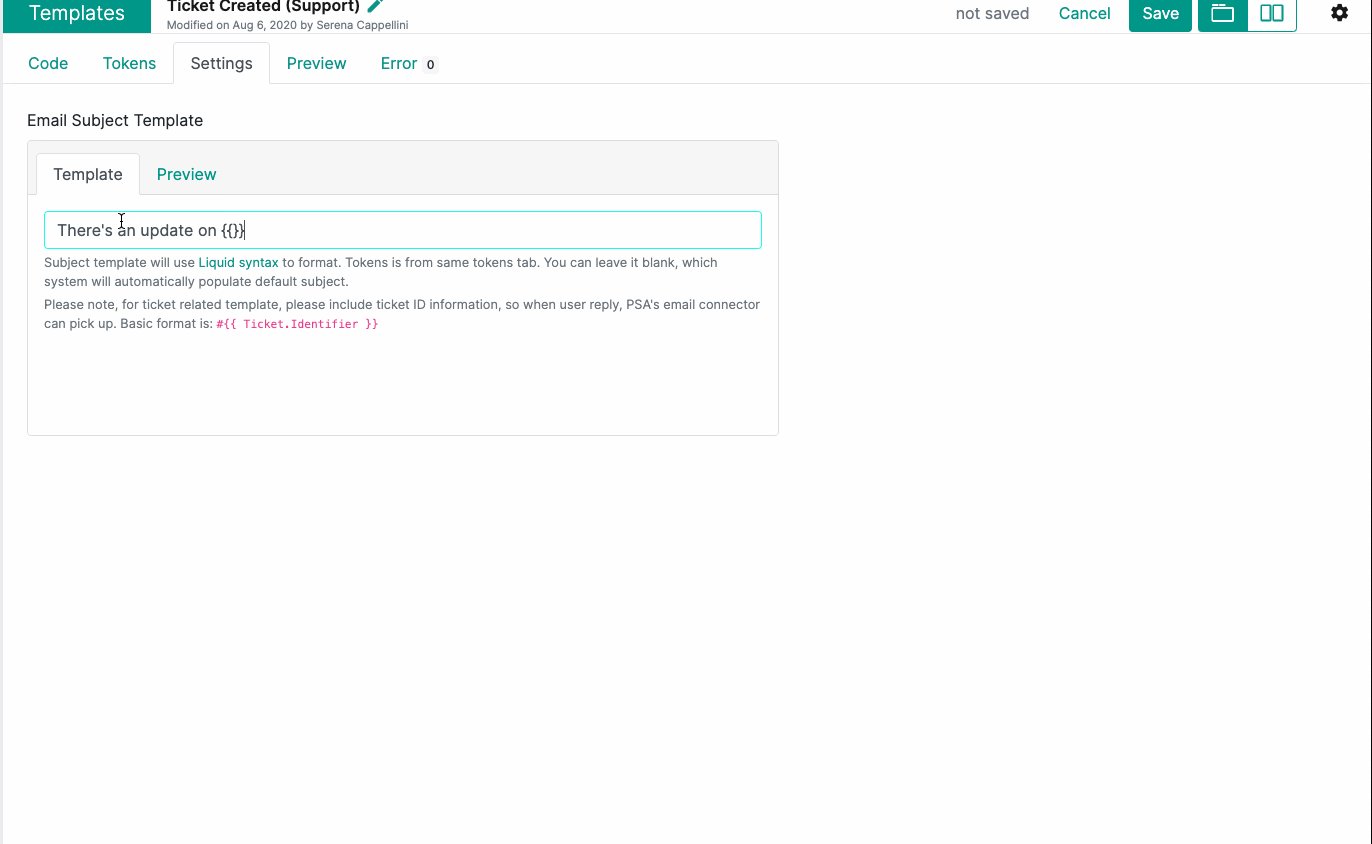
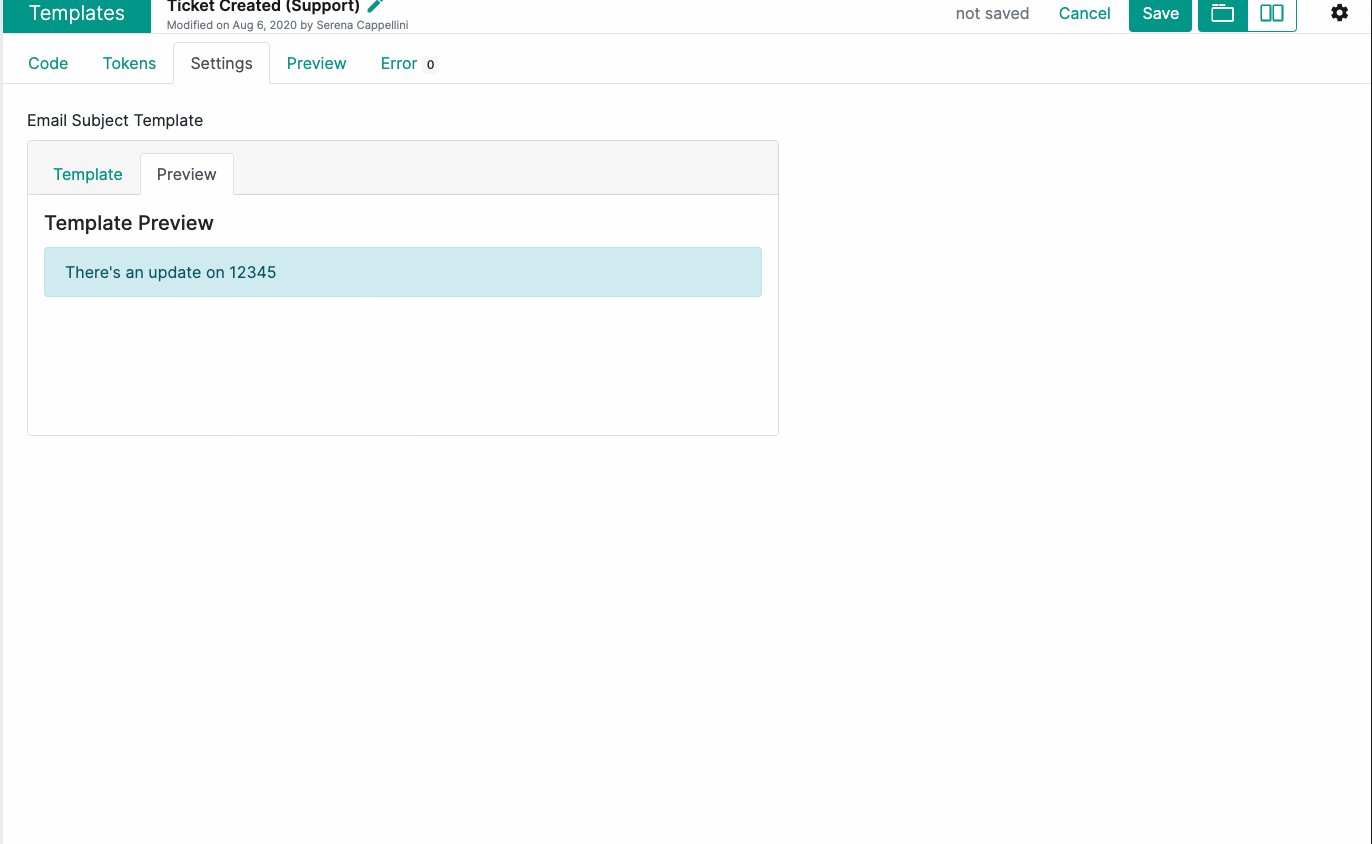
Email Subject Template
The subject of every custom email template you create can also be customised. To do this:
- Create/edit a custom template, then head to the Settings tab
- Specify a template
- Click Preview. Notice that you can use the same tokens from the body of the email.

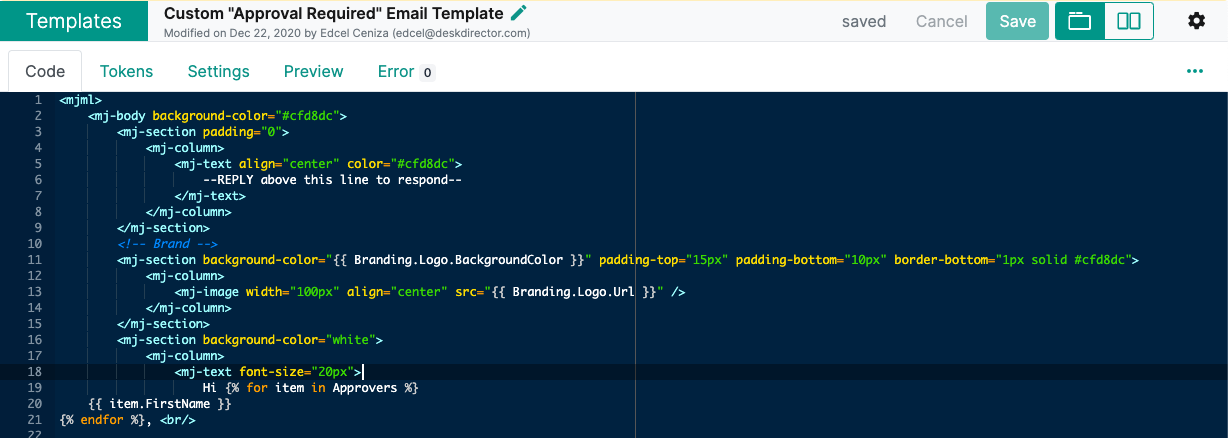
Email Branding
The email template for ticket update notifications can reference your branding for the ticket's company automatically. The Branding object contains dynamic tokens with the branding information.
In the following example, the logo and the colours are dynamic values from your branding.

Portal Deep Links
By default, the portal link in the ticket update notifications opens the ticket in your DD portal. You can change where the link points to by using the DeepLink filter.
The Links object contains the dynamic tokens for the DD Portal link and DD Tech link.
In the following example, a "View Invoice" button is added to the email template.
Auto-login Link
DeskDirector's email template has the capability to provide a client portal link with an auto-login token. The end user who receives a ticket email can then access the portal without having to manually log in. In the past, we achieved this via the use of the Global Magic token, which worked well enough for PSA's email template. With the introduction of DeskDirector's email template, we wanted to make it more secure.
Auto login has the following traits.
- It is only valid for a short period of time. (Within days)
- The token is for one user only and hashed, so it's much harder to reverse engineer and gain access inside our portal.
- The system can void all tokens anytime if necessary.
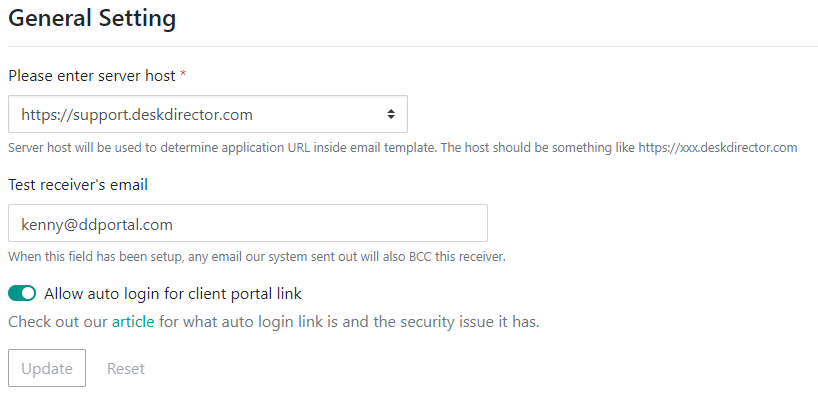
Enabling Auto-login Links
To enable auto-login links, open your Admin portal and head to Email > Settings > General Setting:

Template Language
Refer to the following article on the topic of the template language.
Template language for DeskDirector Email Template
Integrations
ConnectWise
If you are going through our onboarding process, or are just looking at how to recreate the same emails we have in our Support Portal directly in ConnectWise, you can watch the video below to learn how to add DeskDirector email templates to ConnectWise, and read on for more information.
"Is there anything I need to edit?"
We recommend you edit the template to reflect your own company style; however, the key things you will need to change are the following:
- The logo at the top. Please replace the logo URL with your own company logo
- The Global Magic Token. You will need to replace the "YOUR GLOBAL MAGIC TOKEN GOES HERE" field with the URL that you get from your Admin Console under the Passwordless tab.
"How do I paste it into ConnectWise?"
You will need to paste the HTML template wherever your ConnectWise email templates are set up. This is usually at the Status Level, under:
System > Setup Tables > Service Board > {Board you want to set up emails for} > Statuses > {status that you want to set up emails for} > Email Template Setup
Please note that this might vary depending on your ConnectWise setup.
"What is the [contactfirstname] token? Do I put something in here?"
This is a token that ConnectWise will recognise and automatically replace with the contact's first name when the email gets sent out. You don't need to replace this.
"What about the link to the portal in my ConnectWise emails?"
Under the ConnectWise emails, you may notice a URL that points to the ConnectWise portal. In order to change this, you will need to go to
System > Setup Tables > Portal Configuration > {Portal you want to edit the URL for}
Then, enter the URL for your DeskDirector instance under the Default Overrides > Customer Portal URL section.
"I don't know how to use HTML. Can you help me?"
We recommend you ask people in your company if they have this knowledge. Alternatively, there are a lot of free resources and courses. One example is W3Schools.
"Inline images are not visible in email notifications when the ticket note was created from ConnectWise."
There is currently no way to make inline images visible in your DD email notifications if the note was created in CW.
Inline images on your email notifications will be represented by a hyperlink to the image; the hyperlink will look like this - [image]
If you want to see your inline images in your email notifications, the recommended workaround is to use DD to enter notes with images rather than CW
Autotask
If you are going through our onboarding or are just looking at how to create the same emails that we have for our Support Portal, in Autotask, please watch the following video on how to add emails to your Autotask.
"Is there anything I need to edit?"
We recommend you edit the template to reflect your own company's style. Here are some key things you will need to change:
- The logo at the top. Please replace the logo URL with your company's logo
- The Global Magic Token. You will need to replace the "YOUR GLOBAL MAGIC TOKEN GOES HERE" field with the URL that you get from your Admin Console under the Passwordless tab.
"How do I paste it into Autotask?"
You will need to paste the HTML template wherever your Autotask email templates are set up. This is usually under
Admin > Notification Templates > Service Desk > {Email trigger you want to add the template to}.
"What is the [Contact: First Name] token? Do I put something in here?"
This is a token that Autotask will recognise and automatically replace with the contact's first name when the email gets sent out. You don't need to replace this.
"I don't know how to use HTML. Can you help me?"
We recommend you ask people in your company for anyone with the knowledge; alternatively, there are a lot of free resources and courses. One example is W3Schools.
Frequently Asked Questions
"Can I use HTML on the email template?"
Yes! While the template engine uses MJML and Liquid, HTML tags should still work in it.
"Why are some tokens not appearing on some templates?"
Tokens are specific to the events the email template is for. To avoid confusion, you only see tokens that you can use for the specific event you are creating the email template for.
For example, tokens for Approvals (ApprovedBy.Name, DeclinedBy.Name) can not be used on email templates for password resets.
"I have enabled auto login token for email template, how come the link doesn't allow auto login?"
You should check the email recipients - if the email has more than one receiver, the system will not add the auto-login token inside.
"How come many platforms can send auto login emails, but your auto login token raises security concerns?"
The key is the email with the auto login. When you log in and request a password reset or login token, the email is sent from noreply@xxxxxx.com. If you reply to or forward the email or CC anyone on the reply, that's your own responsibility.
"I have enabled auto-login token. Is there any way I can use it in my PSA email template?"
You cannot. It is technically impossible to have the auto-login token for the PSA email template. Each token is generated by the DeskDirector system on the fly. The only workaround is the global Magic token, which is worse than the auto-login token in terms of security.
"Why is the auto-login token not enabled by default?"
The system's default behaviour should always be secure. We place the decision of turning on the auto login to the customer, so they take responsibility for it.
